THE ULTIMATE FIGMA STARTER COURSE
THE ULTIMATE FIGMA STARTER COURSE
Skip the overwhelm and start using Figma like a pro today.
Skip the overwhelm and start using Figma like a pro today.
Skip the overwhelm and start using Figma like a pro today.
From project setup to design handoff, learn how to use Figma efficiently and effectively. Perfect for both beginner and intermediate designers.
From project setup to design handoff, learn how to use Figma efficiently and effectively.
From project setup to design handoff, learn how to use Figma efficiently and effectively. Perfect for both beginner and intermediate designers.

Trusted by 80,000+ designers on Gumroad (5.0/5.0 ratings)




@ui.martin
Designer
“Figma Mastery will take you through all that Figma has to offer in just 10 hours. A decent dose of concise knowledge.”

@ui.martin
Designer
“Figma Mastery will take you through all that Figma has to offer in just 10 hours. A decent dose of concise knowledge.”

@theroborourke
Foxwebschool
"After going through this course, I think it is by far the best resource out there for mastering Figma."

@theroborourke
Foxwebschool
"After going through this course, I think it is by far the best resource out there for
mastering Figma."

@ux.alok
Product Designer
"Adrian covered every aspect of Figma. From project creation to high-fidelity prototyping. A goldmine for anyone trying to master Figma."

@ux.alok
Product Designer
"Adrian covered every aspect of Figma. From project creation to high-fidelity prototyping. A goldmine for anyone trying to master Figma."

Trusted by 25,000+ designers on
Gumroad (5.0/5.0 ratings)
DOES ANY OF THIS SOUND FAMILIAR?
“I want to use Figma, but I just can’t wrap my head around all its tools and features.”
Figma is one of the best design tools in the game.
It’s free to get started with, packed with useful features, and designed to make collaborating with others as easy as possible.
In the right hands, it has the potential to be your design superweapon – helping you bring your designs to life quickly and efficiently.
Unfortunately…
When you’re a beginner, everything in Figma
can be extremely overwhelming.
In fact, I regularly hear from designers struggling to learn the basics and make it a part of their workflow.
They know what good design looks like and might even have some experience with other design programs. But they just can’t figure out how to properly use Figma and all its different tools.
Which means they’re never able to create the polished, professional designs they really want, and their confidence and careers both end up suffering as a result.
Sound familiar?
Then you’re in luck. Figma Mastery is here to help…
DOES ANY OF THIS SOUND FAMILIAR?
“I want to use Figma, but I just can’t wrap my head around all its tools and features.”
Figma is one of the best design tools in the game.
It’s free to get started with, packed with useful features, and designed to make collaborating with others as easy as possible.
In the right hands, it has the potential to be your design superweapon – helping you bring your designs to life quickly and efficiently.
Unfortunately…
When you’re a beginner, everything in Figma can be extremely overwhelming.
In fact, I regularly hear from designers struggling to learn the basics and make it a part of their workflow.
They know what good design looks like and might even have some experience with other design programs. But they just can’t figure out how to properly use Figma and all its different tools.
Which means they’re never able to create the polished, professional designs they really want, and their confidence and careers both end up suffering as a result.
Sound familiar?
Then you’re in luck.
Figma Mastery is here to help…
DOES ANY OF THIS SOUND FAMILIAR?
“I know what a good design looks like but I just can’t replicate it.”
Figma is one of the best design tools in the game.
It’s free to get started with, packed with useful features, and designed to make collaborating with others as easy as possible.
In the right hands, it has the potential to be your design superweapon – helping you bring your designs to life quickly and efficiently.
Unfortunately…
When you’re a beginner, everything in Figma can be extremely overwhelming.
In fact, I regularly hear from designers struggling to learn the basics and make it a part of their workflow.
They know what good design looks like and might even have some experience with other design programs. But they just can’t figure out how to properly use Figma and all its different tools.
Which means they’re never able to create the polished, professional designs they really want, and their confidence and careers both end up suffering as a result.
Sound familiar?
Then you’re in luck. Figma Mastery is here to help…
INTRODUCING FIGMA MASTERY
INTRODUCING FIGMA MASTERY
Your shortcut to becoming a confident Figma designer.
Your shortcut to becoming a confident Figma designer.
Your shortcut to becoming a confident Figma designer.
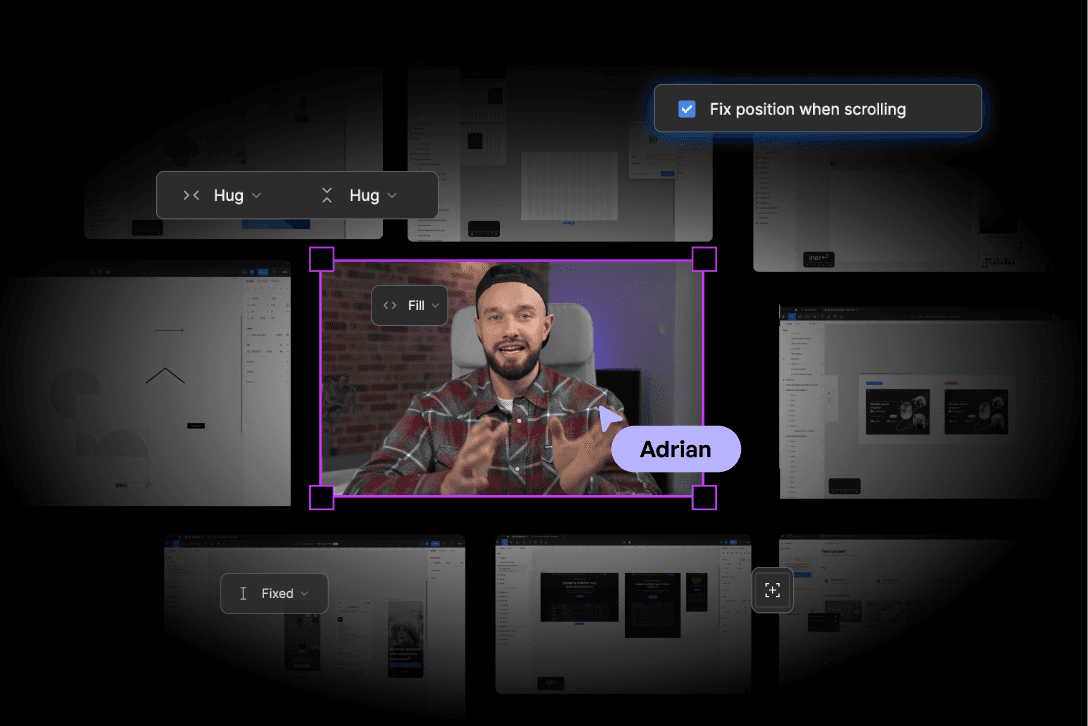
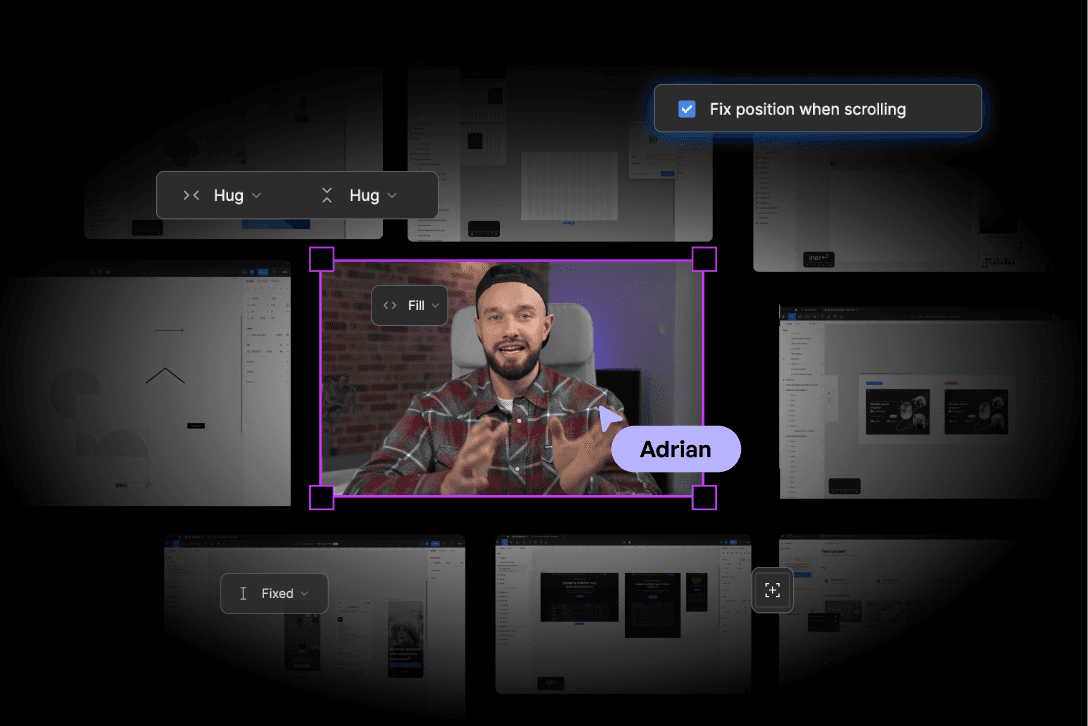
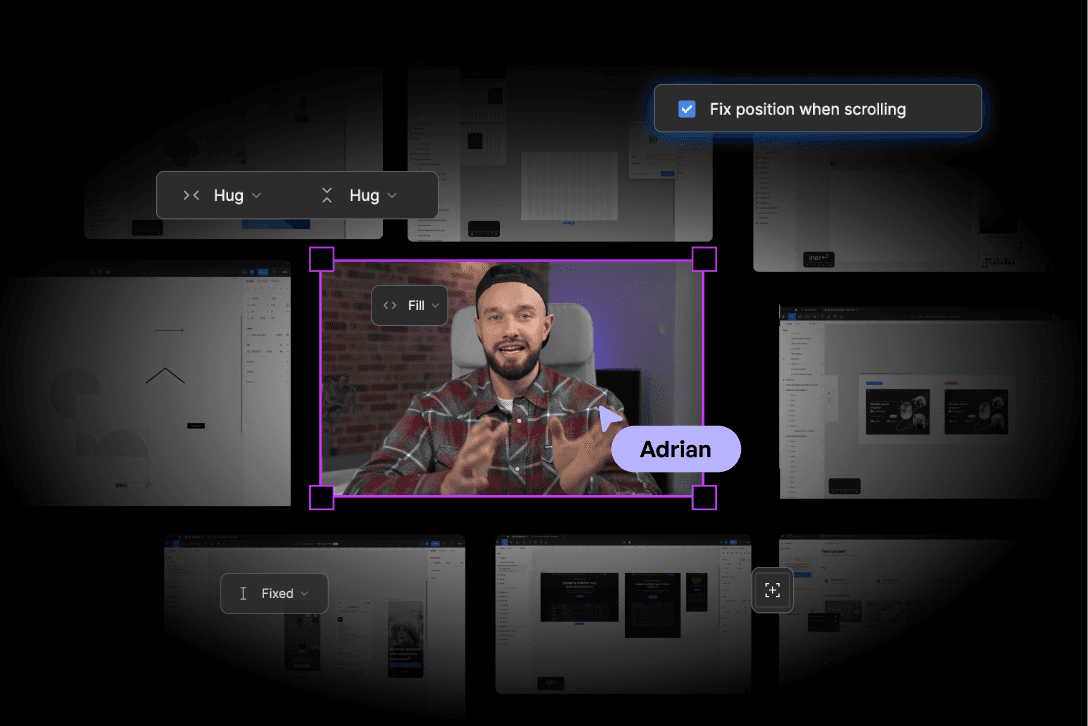
Say goodbye to watching endless tutorials and "crash courses". In a little over 10 hours, Figma Mastery will teach you everything you need to know to start creating beautiful, polished designs with Figma.
Say goodbye to watching endless tutorials and "crash courses". In a little over 10 hours, Figma Mastery will teach you everything you need to know to start creating beautiful and responsive designs with Figma.
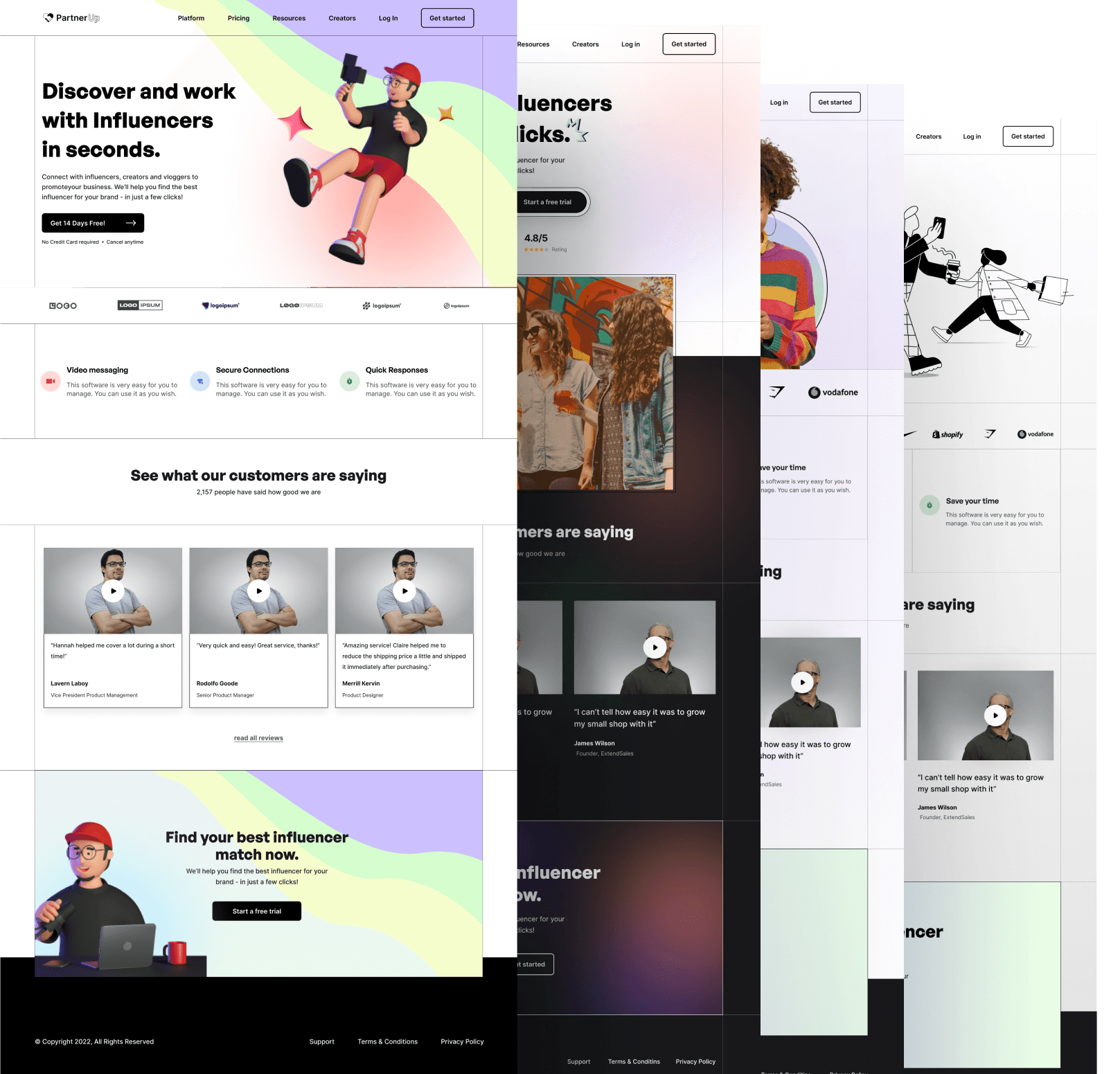
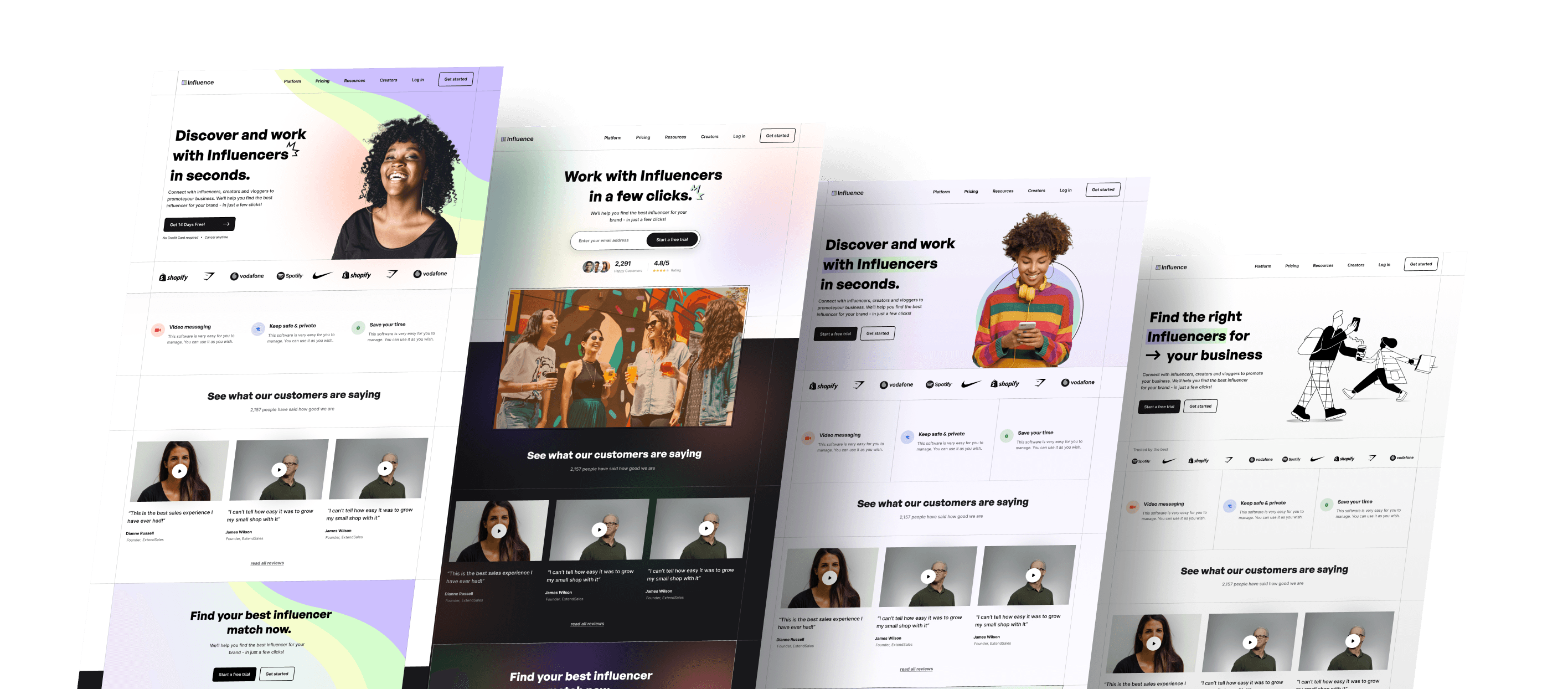
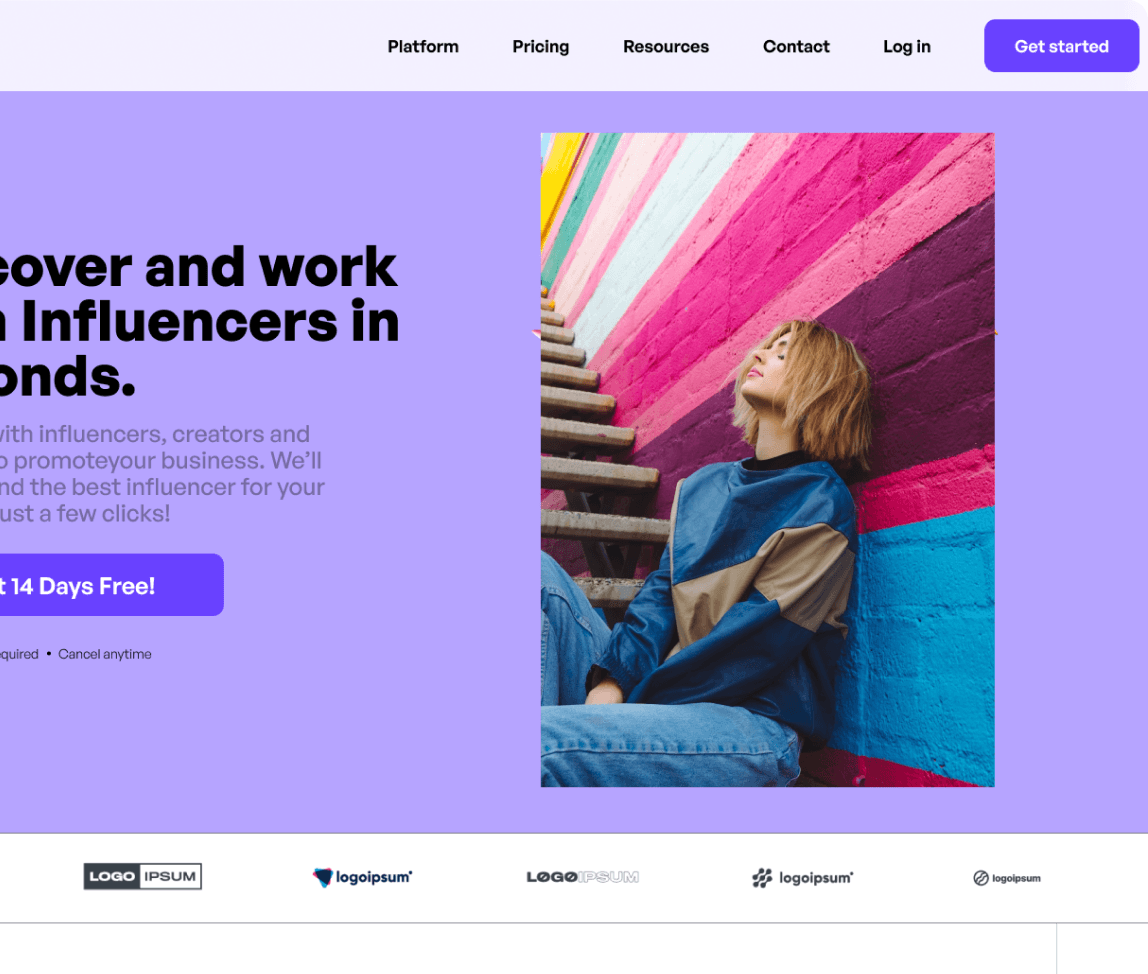
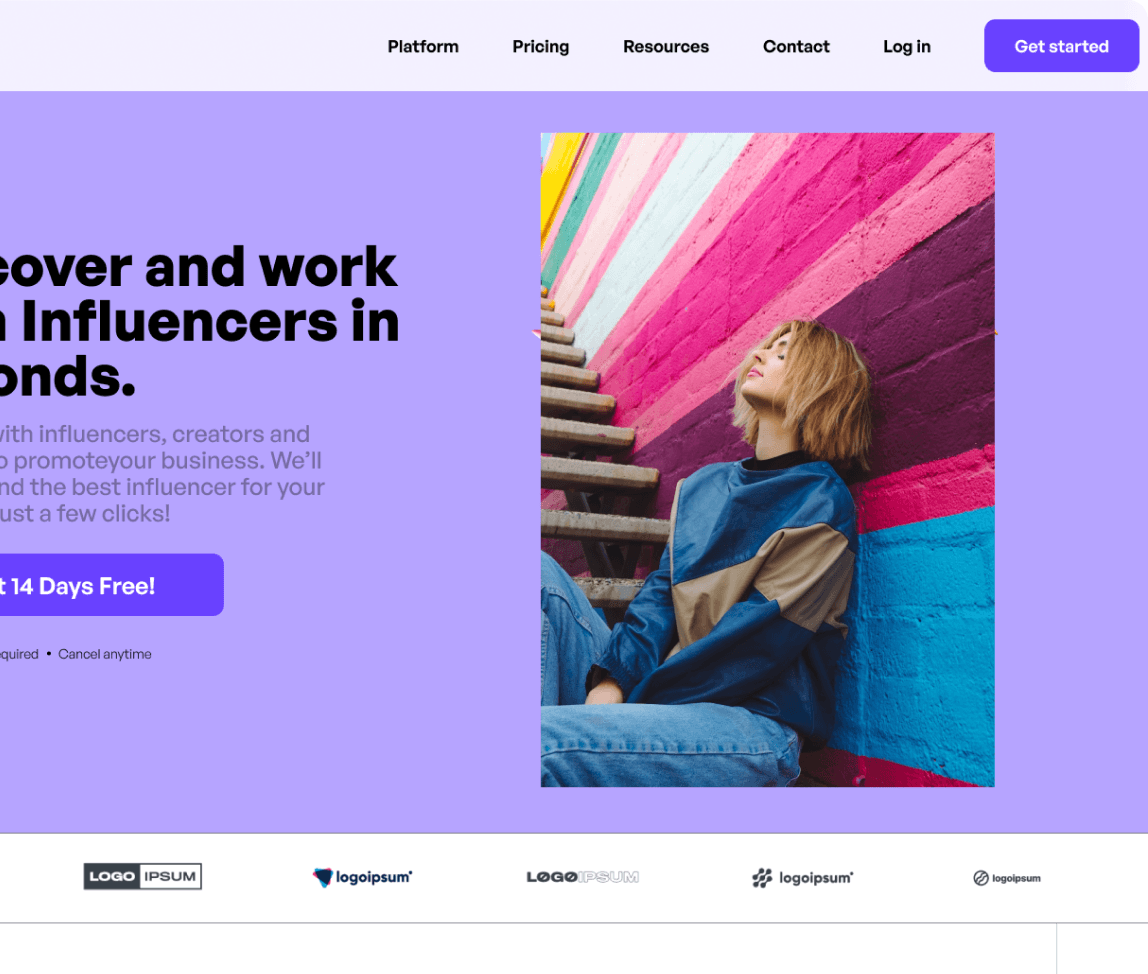
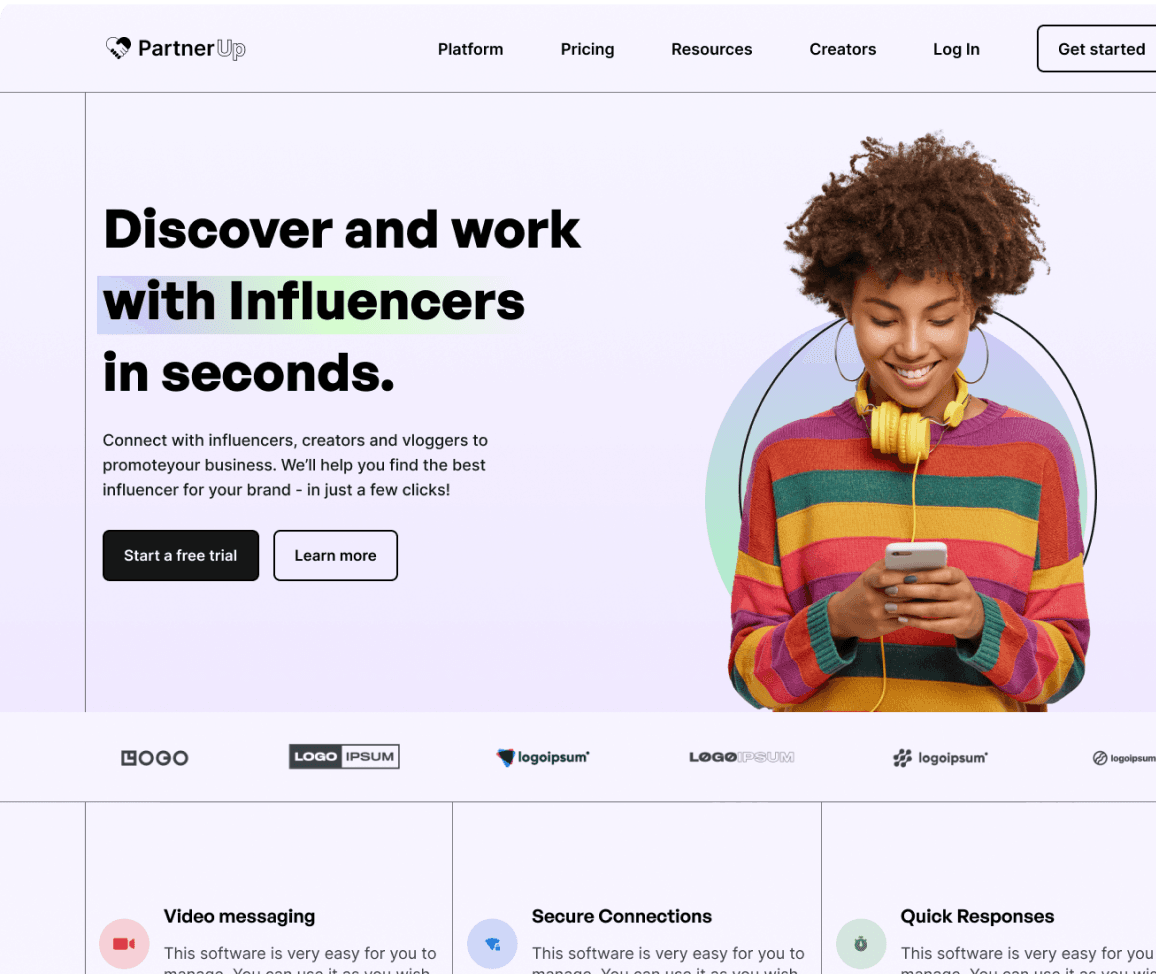
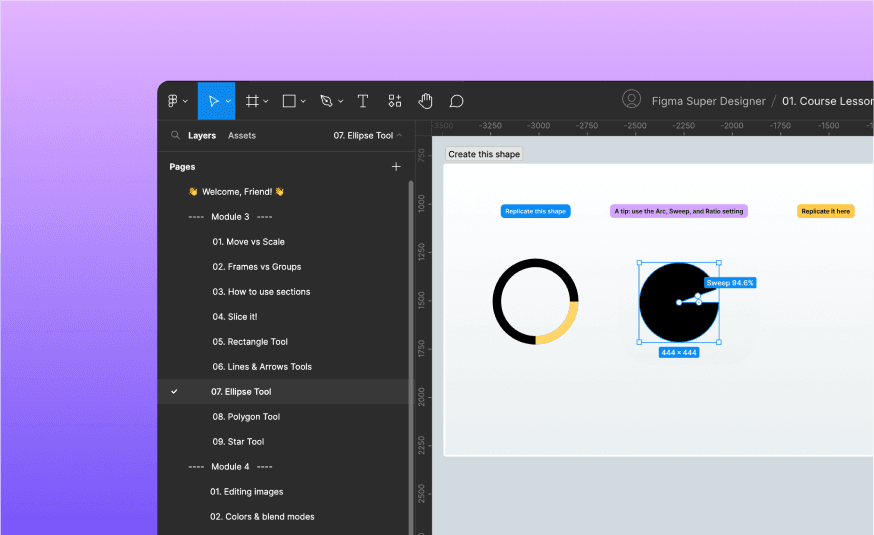
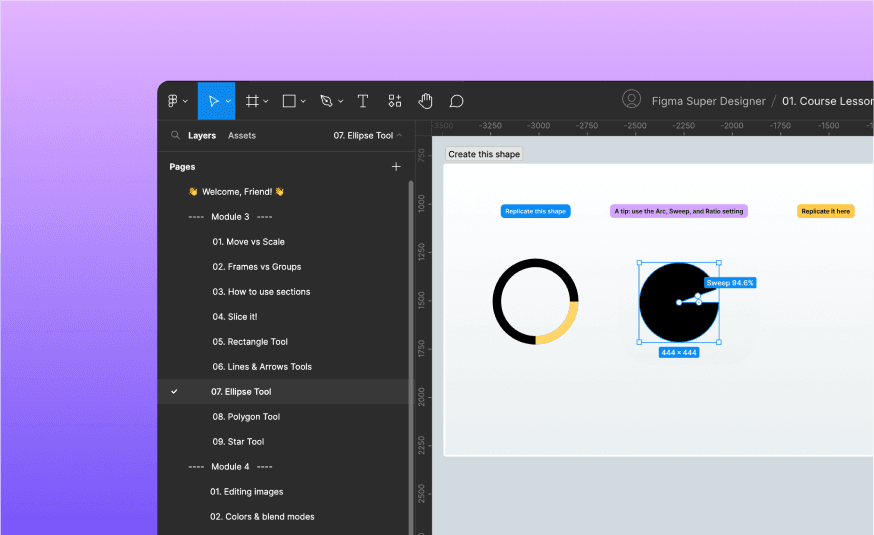
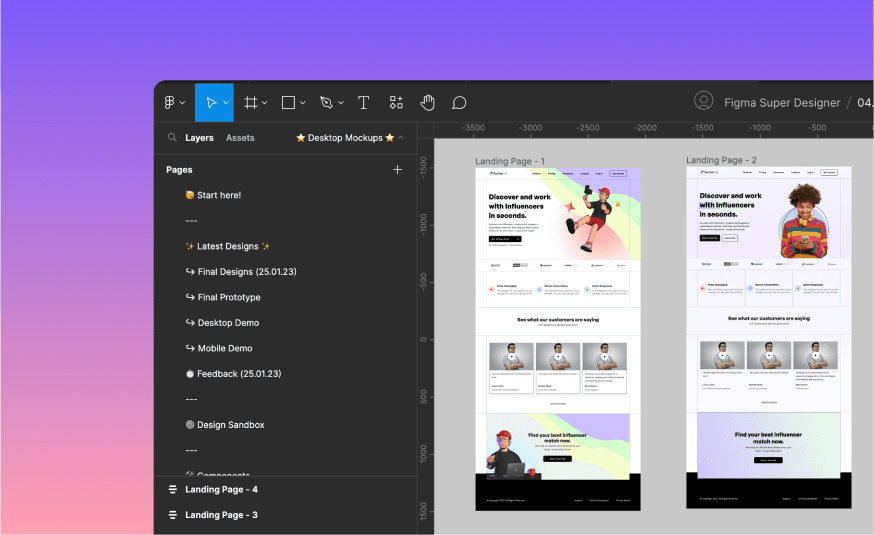
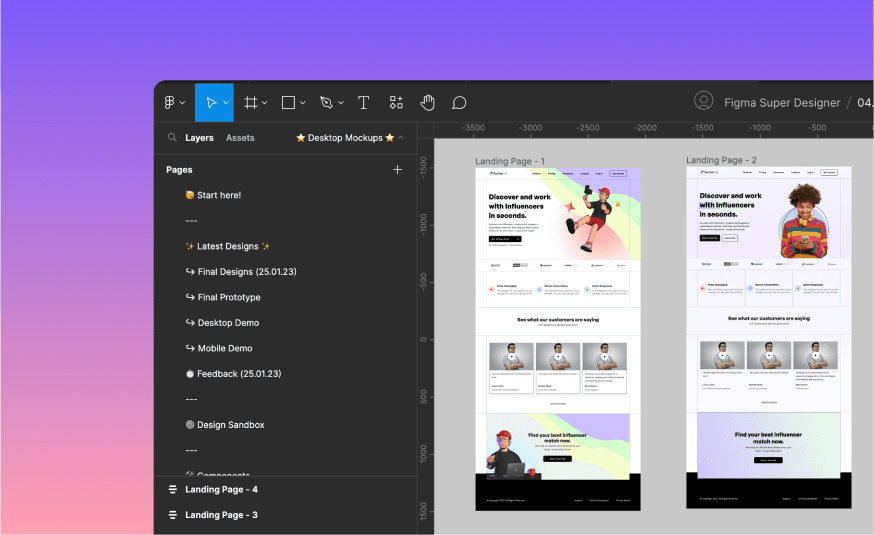
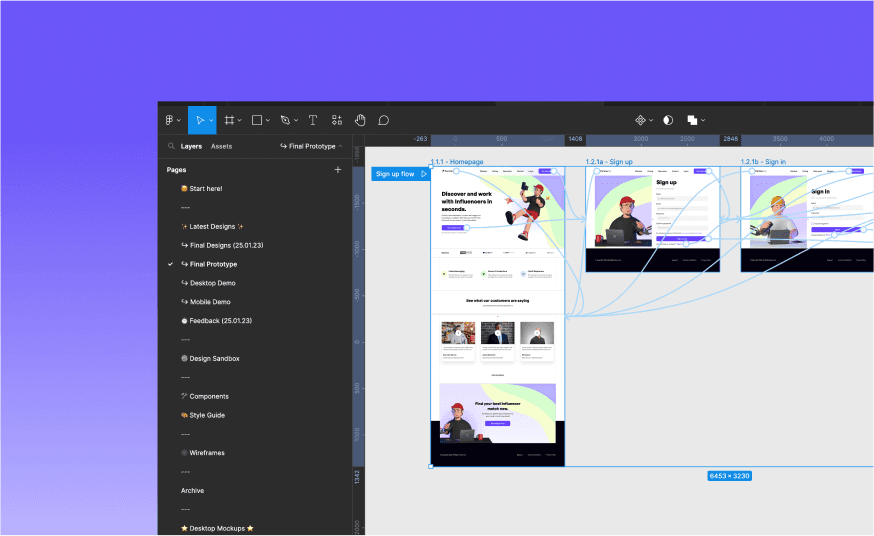
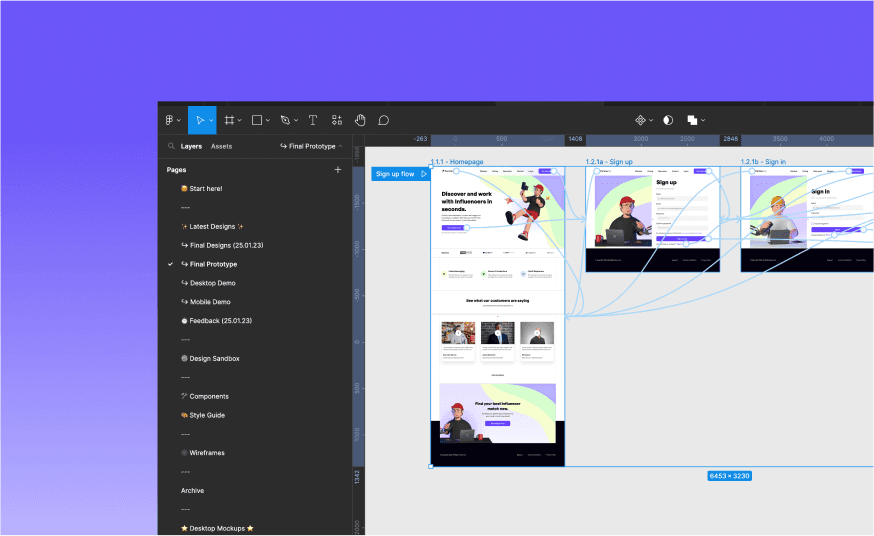
This is what you’ll be able to design in the end!
This is what you’ll be able to design in the end!




WHAT'S OUR APPROACH?
WHAT'S OUR APPROACH?
Develop your Figma skills
from the ground up.
Develop your Figma skills
from the ground up.
Figma Mastery walks you step-by-step through all of Figma’s essential tools and features, eliminating overwhelm and quickly building up your design skills.
Here’s how it works…


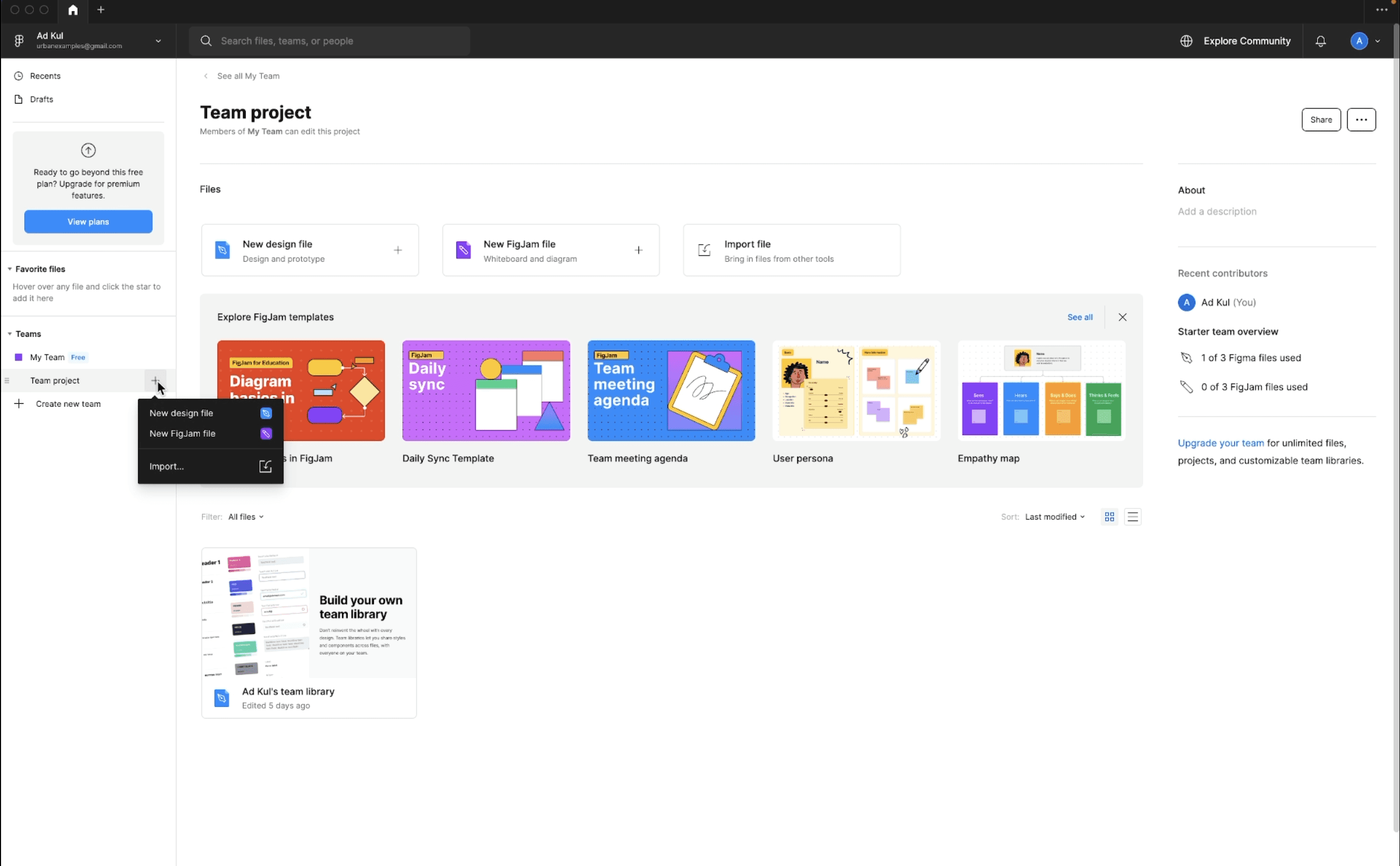
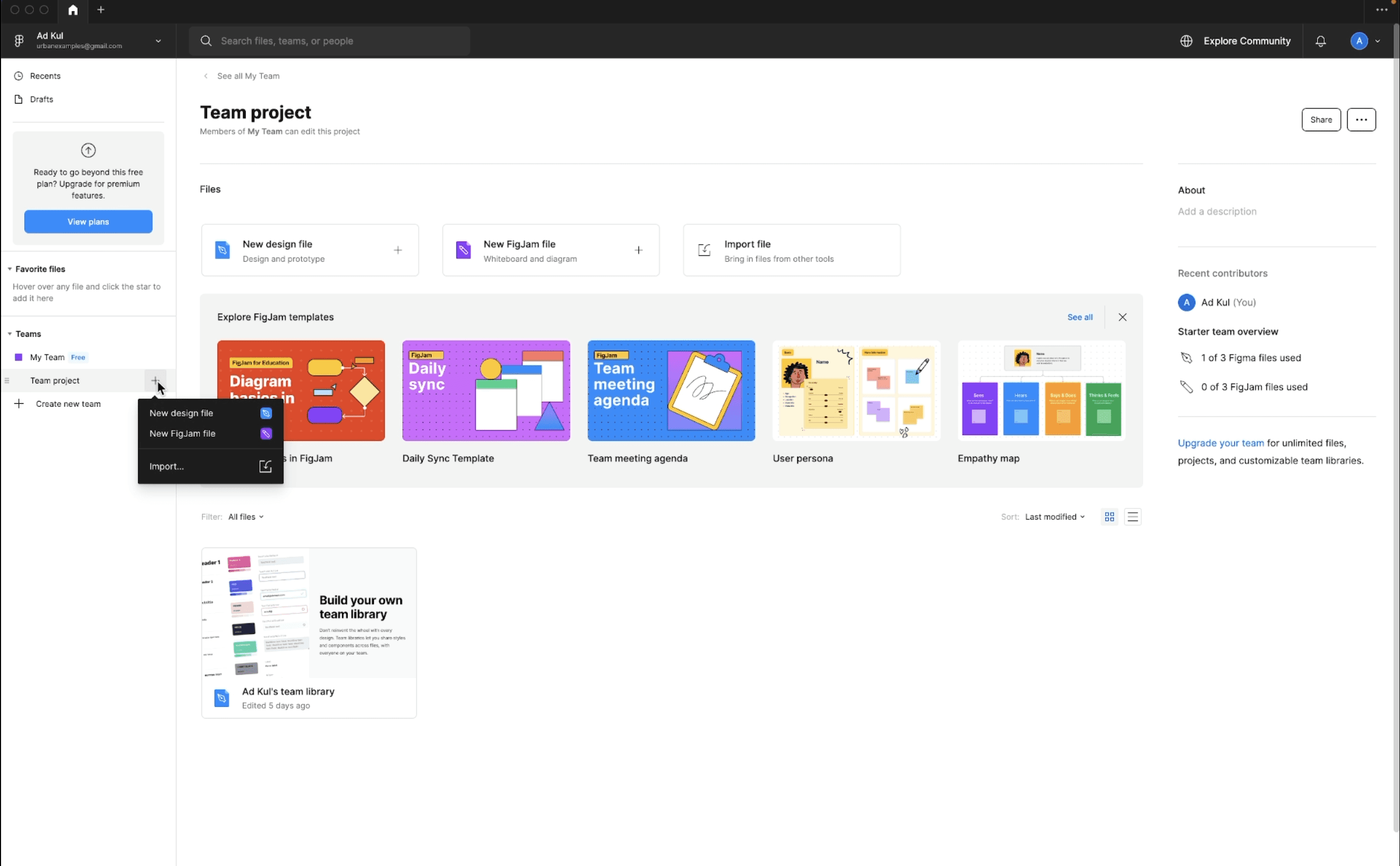
STEP 1
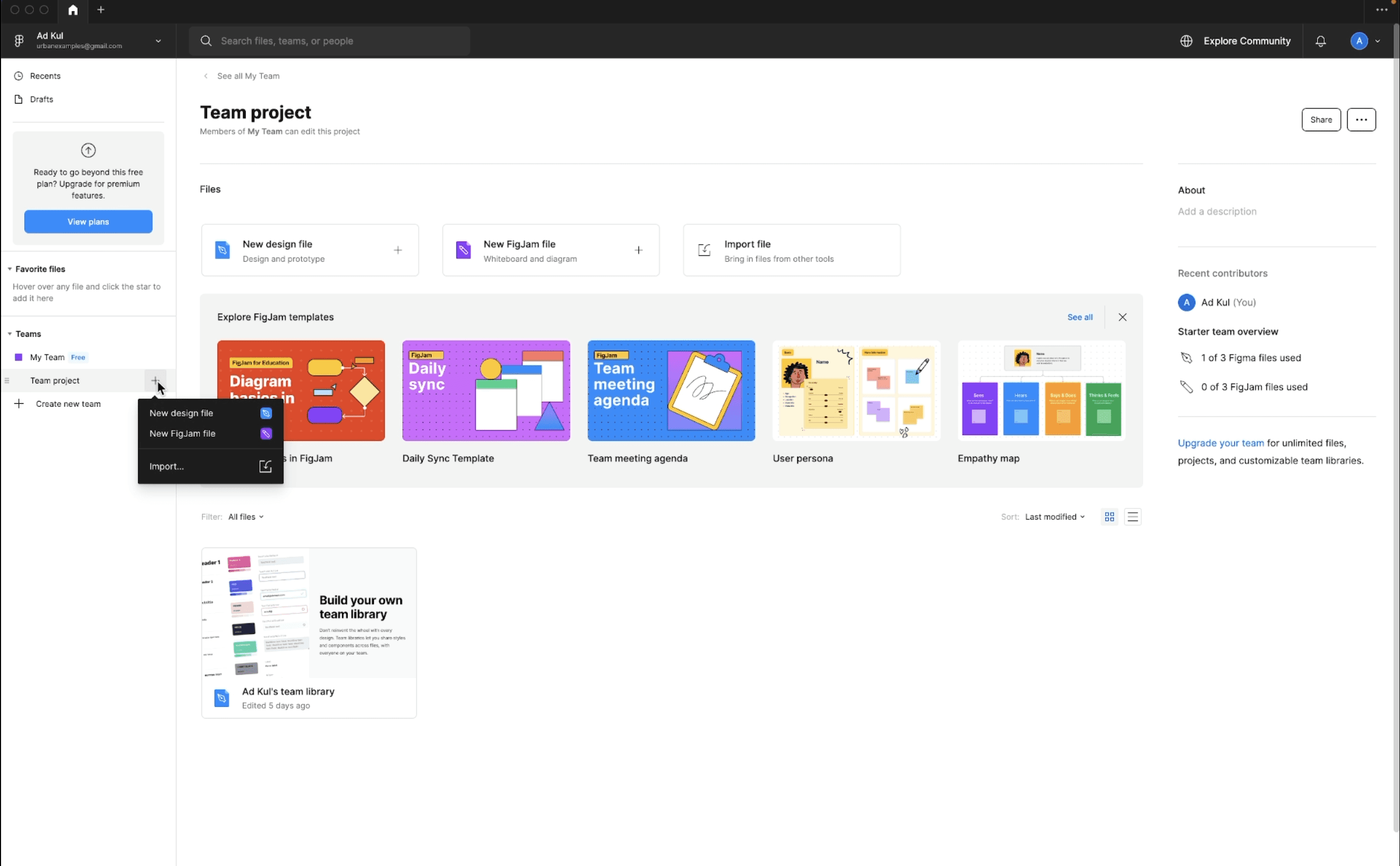
Learn how to set up and organize an end-to-end project
You'll start by learning how to navigate Figma's interface, organize your files, and make sure all your projects are set up for success.
STEP 1
Learn how to set up and organize an end-to-end project
You'll start by learning how to navigate Figma's interface, organize your files, and make sure all your projects are set up for success.


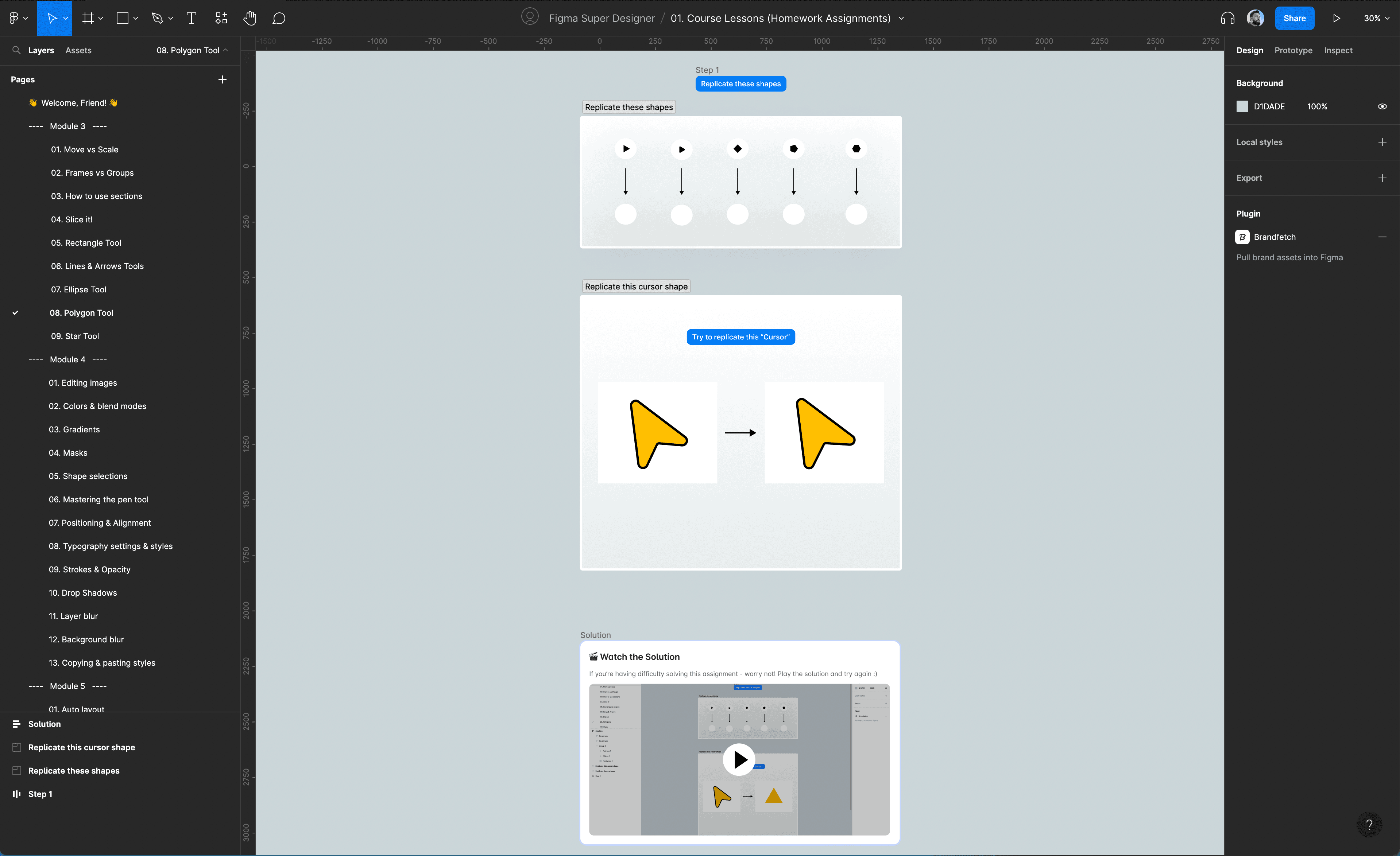
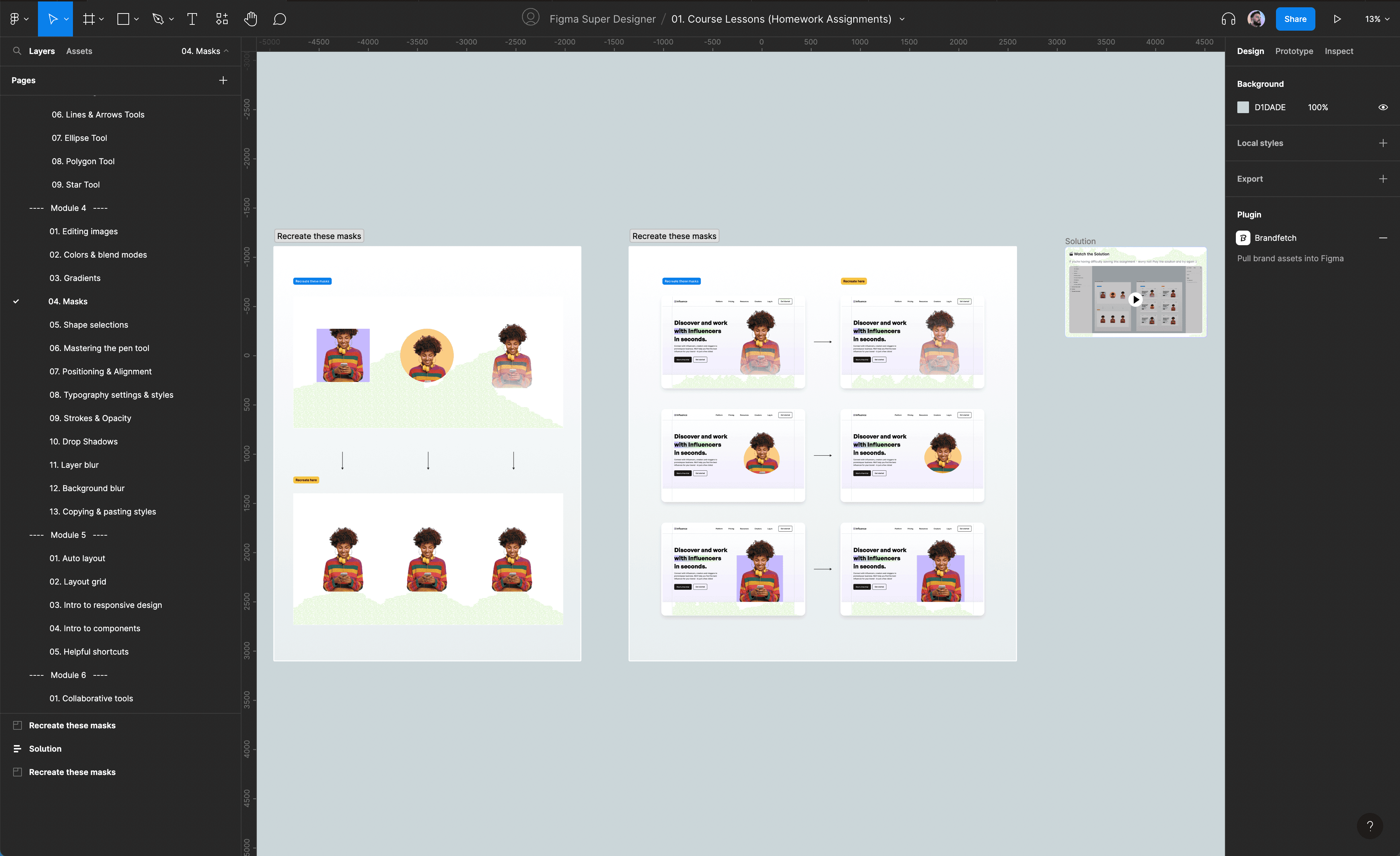
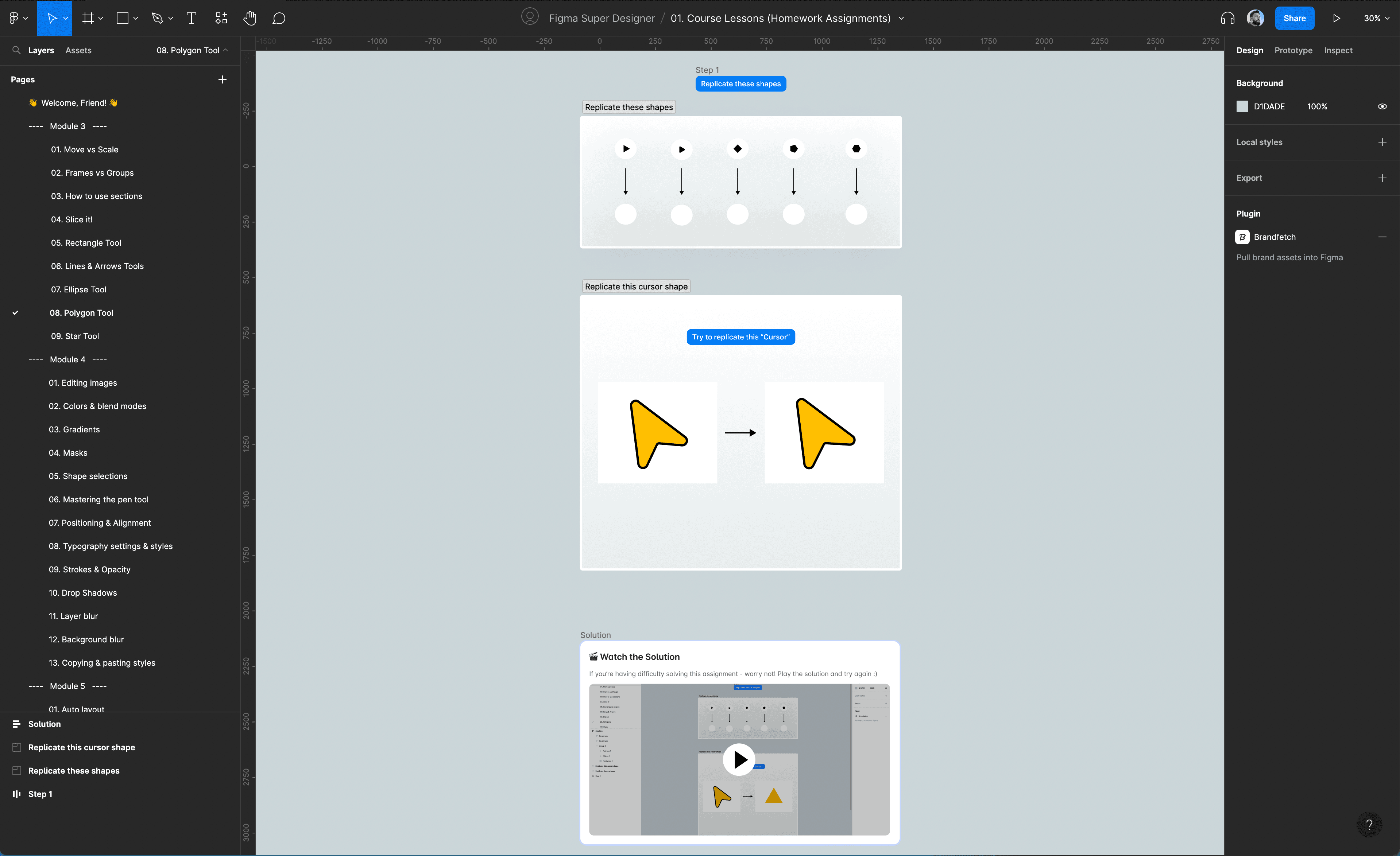
STEP 2
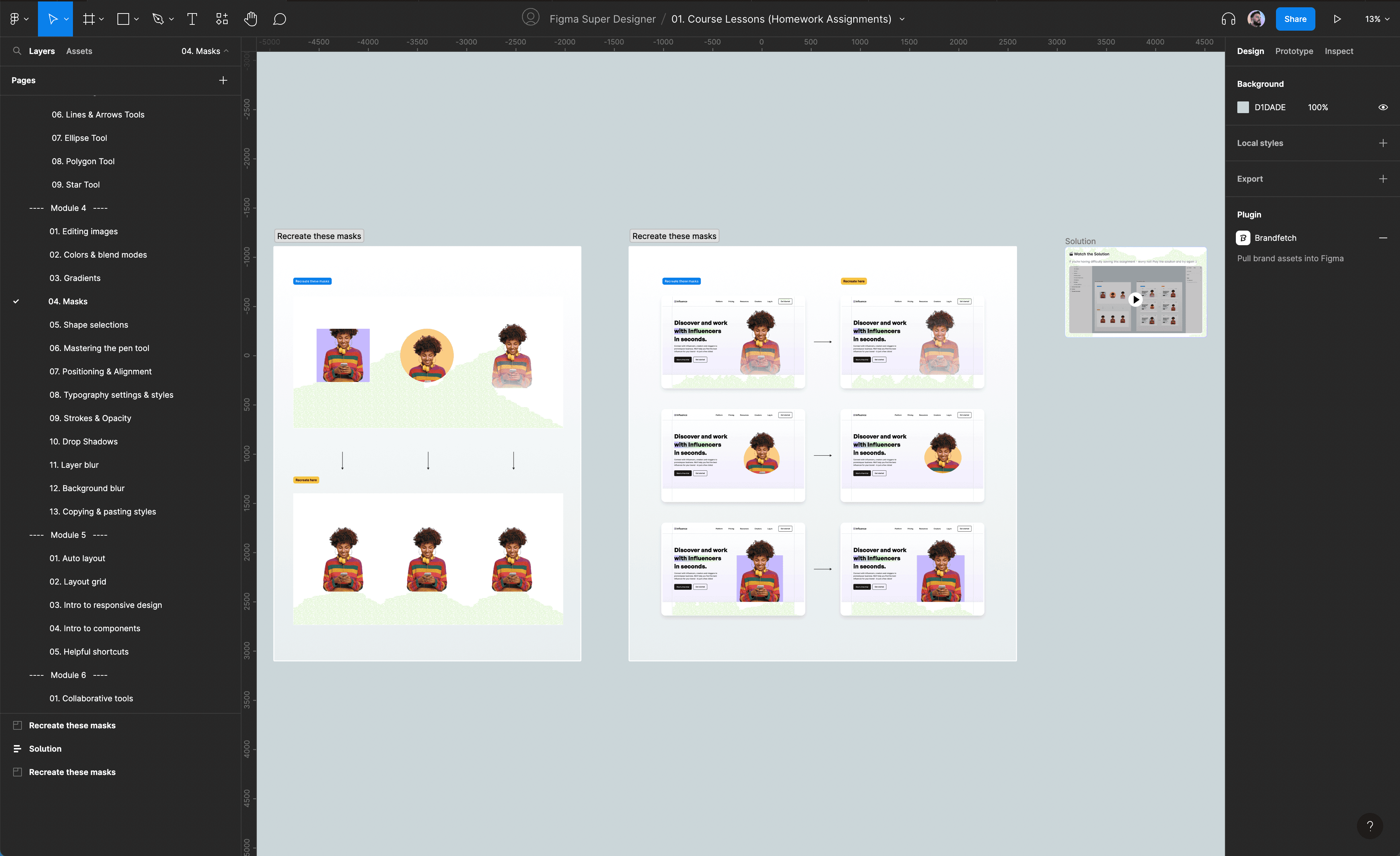
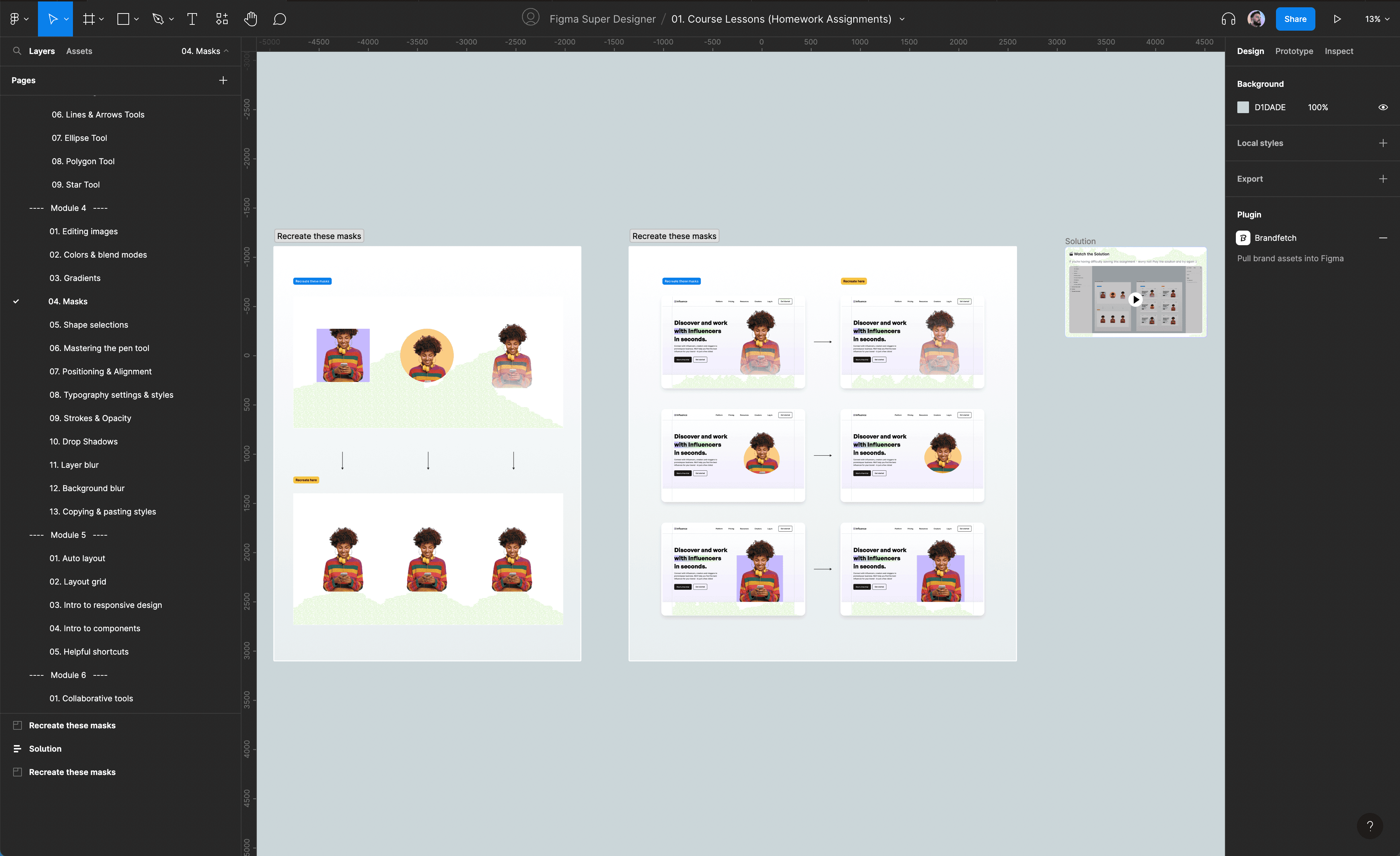
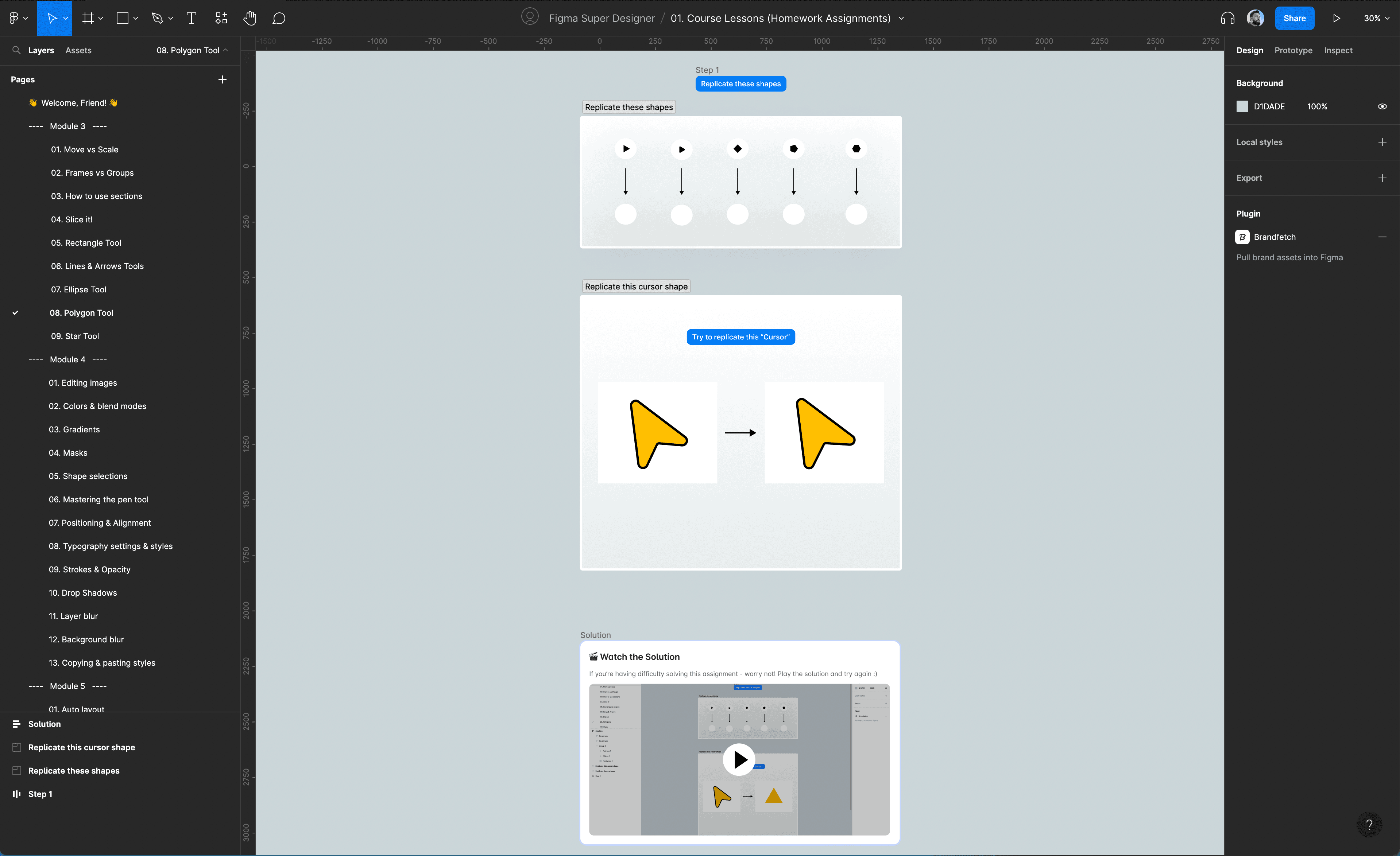
Master Figma’s core design tools
using real examples
Then you'll learn to use each of Figma's design and editing tools, with practice exercises after each lesson to help solidify your knowledge.
STEP 2
Master Figma’s core design tools
using real examples
Then you'll learn to use each of Figma's design and editing tools, with practice exercises after each lesson to help solidify your knowledge.


STEP 3
Start learning auto layout and other advanced features
Once you know the basics, we’ll introduce you to advanced features like auto-layout, components, responsive design, and all of Figma's collaborative tools.
STEP 3
Start learning auto layout and other advanced features
Once you know the basics, we’ll introduce you to advanced features like auto-layout, components, responsive design, and all of Figma's collaborative tools.


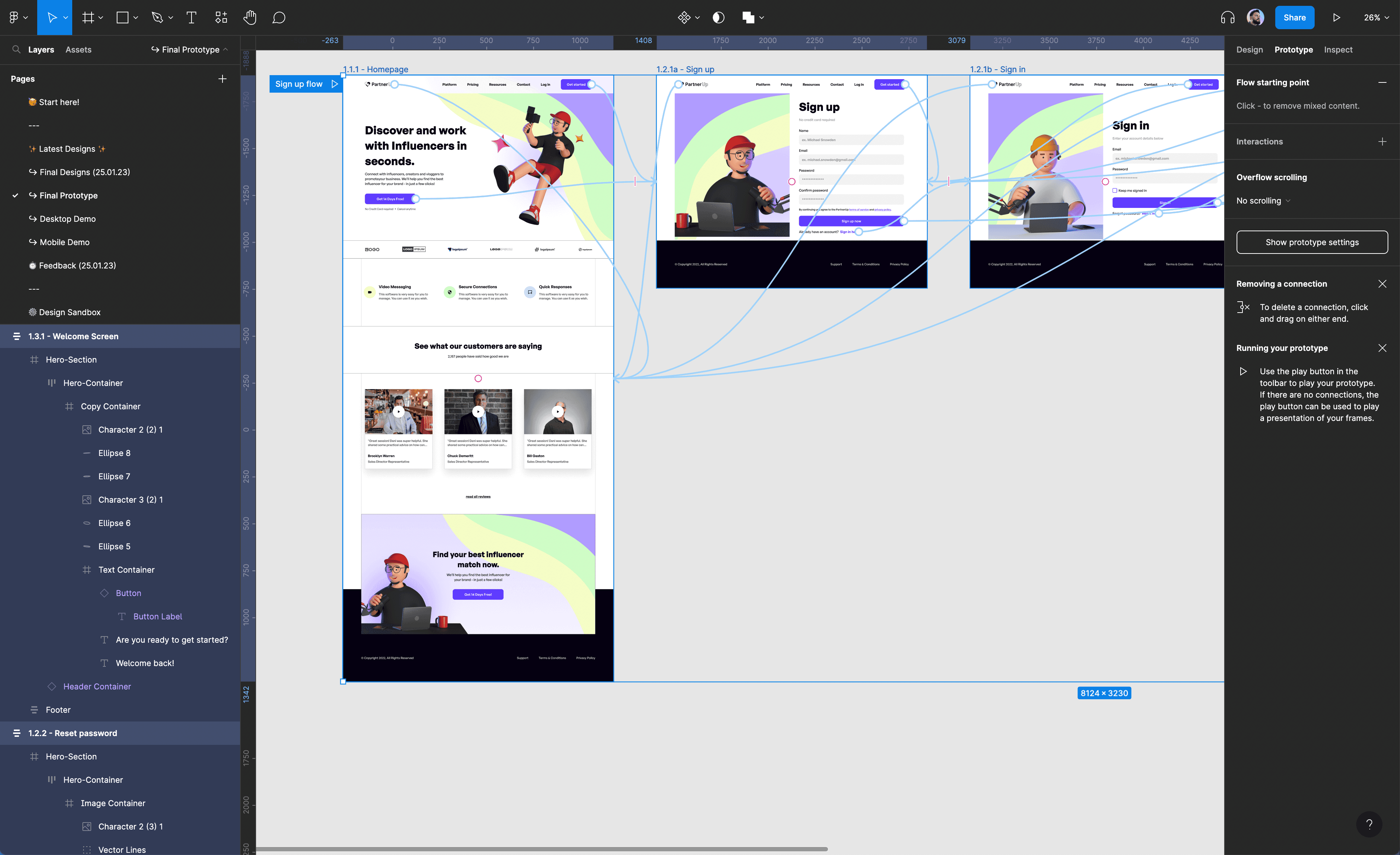
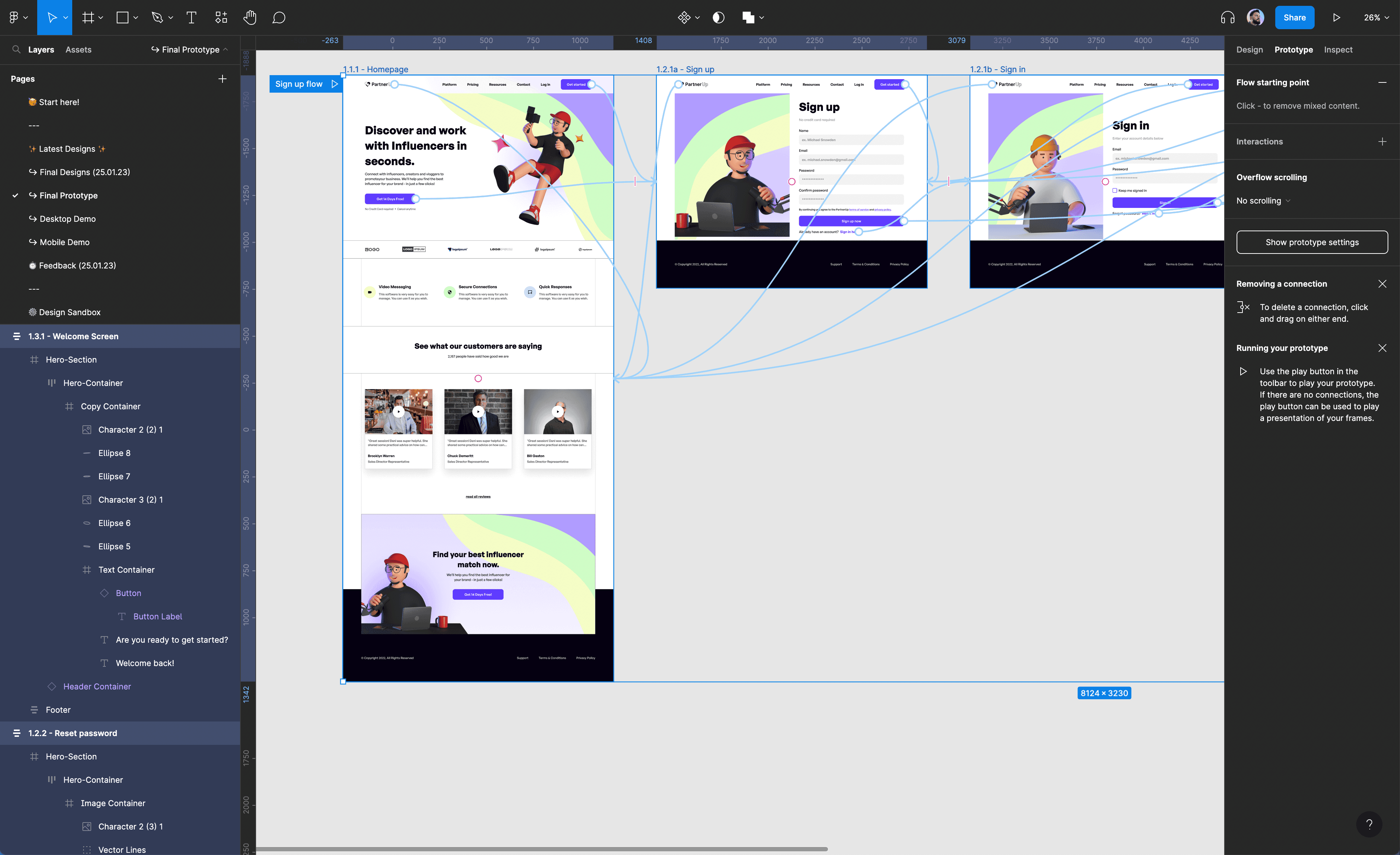
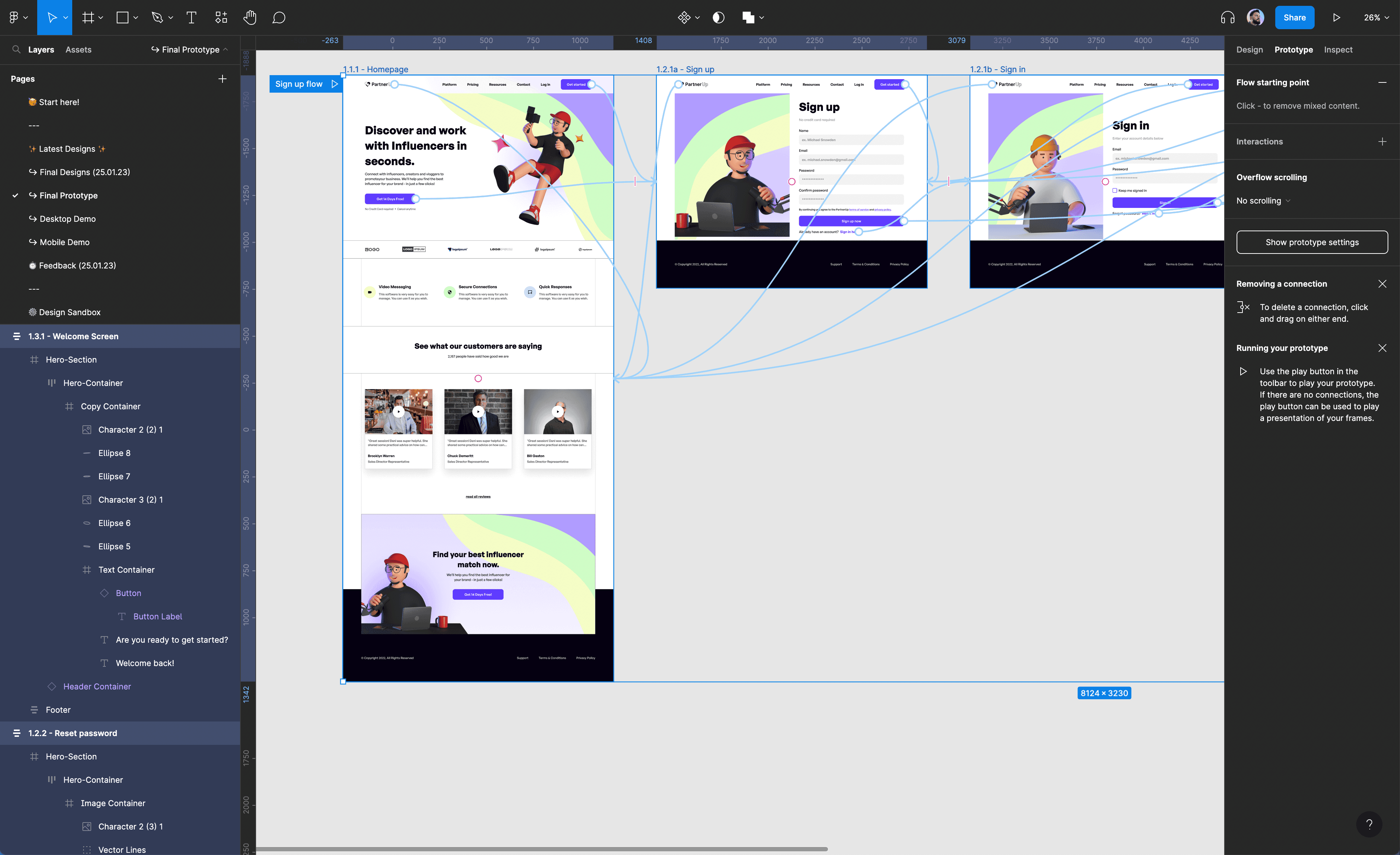
STEP 4
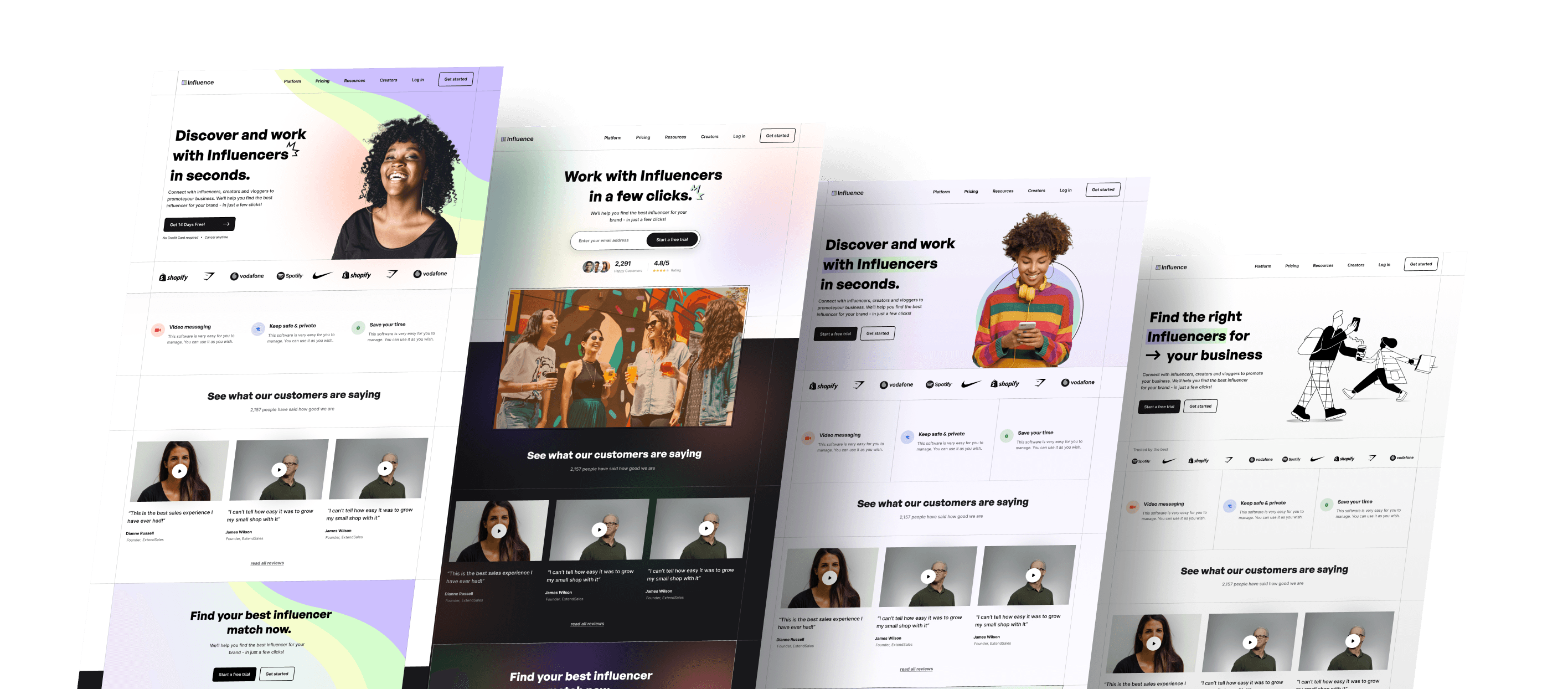
Build, prototype, and hand off a fully responsive landing page
For your final project, you'll design four pixel-perfect landing pages from start to finish. This is where you test your knowledge and become a true Figma master.
STEP 4
Build, prototype, and hand off a fully responsive landing page
This includes setting up color and text styles, creating style guides, grids, using auto layout to design a responsive site, and handing it off to developers.

WHAT'S OUR APPROACH?
Develop your Figma skills
from the ground up.
Figma Mastery walks you step-by-step through all of Figma’s essential tools and features, eliminating overwhelm and quickly building up your design skills.
Here’s how it works…

STEP 1
Learn how to set up and organize an end-to-end project
You'll start by learning how to navigate Figma's interface, organize your files, and make sure all your projects are set up for success.

STEP 2
Learn how to use each tool from Figma’s toolkit - practice on real-life examples.
Then you'll learn to use each of Figma's design and editing tools, with practice exercises after each lesson to help solidify your knowledge.

STEP 3
Learn advanced features used by pro designers
Once you know the basics, we’ll introduce you to advanced features like auto-layout, components, responsive design, and all of Figma's collaborative tools.

STEP 4
Build, prototype, and hand off a fully responsive landing page
This includes setting up color and text styles, creating style guides, grids, using auto layout to design a responsive site, and handing it off to developers.
WHAT YOU’LL LEARN
Figma Mastery
Course Curriculum
Module 1
Welcome to Figma Mastery
Welcome to Figma Mastery 🥳
2:44
A few words about the Figma Mastery Course
2:39
Module 2
Overview of Figma
Welcome to Module 2
0:25
Getting Started
4:37
Welcome to Figma
0:59
Figma Starter Screen
10:10
Installing Project Files
4:39
Main Interface Overview
8:50
Module 3
Figma Basics
Navigating Around
5:35
Move & Scale Tools
12:06
Groups vs Frames
15:03
Master the Slice Tool
9:25
WHAT YOU’LL LEARN
Figma Mastery
Course Curriculum
Module 1
Welcome to Figma Mastery
Welcome to Figma Mastery 🥳
2:44
A few words about the course
2:39
Module 2
Overview of Figma
Welcome to Module 2
0:25
Getting Started
4:37
Welcome to Figma
0:59
Figma Starter Screen
10:10
Installing Project Files
4:39
Main Interface Overview
8:50
Module 3
Figma Basics
Navigating Around
5:35
Move & Scale Tools
12:06
Groups vs Frames
15:03
Master the Slice Tool
9:25
WHAT YOU’LL LEARN
Figma Mastery
Course Curriculum
Module 1
Welcome to Figma Mastery
Welcome to Figma Mastery 🥳
2:44
A few words about the Figma Mastery Course
2:39
Module 2
Overview of Figma
Welcome to Module 2
0:25
Getting Started
4:37
Welcome to Figma
0:59
Figma Starter Screen
10:10
Installing Project Files
4:39
Main Interface Overview
8:50
Module 3
Figma Basics
Navigating Around
5:35
Move & Scale Tools
12:06
Groups vs Frames
15:03
Master the Slice Tool
9:25
TESTIMONIALS
TESTIMONIALS
What designers are saying
about Figma Mastery
What designers are saying about Figma Mastery
It’s your best bet and quickest shortcut to master Figma.
It’s your best bet and quickest shortcut
to master Figma.
I use Figma every day but have bought your course to fill in a few holes in my knowledge. It looks great. Thank you. So so helpful!
Tom
Product Designer
At the end of this course, my confidence in UI and using figma has definitely tripled and I can't wait to get working on new projects.
Niyi
Web Designer
Thanks Adrian! Really its a good start for me. Throughout this course i learned a lot, most importantly the way you designed every chapter which led to create a full website and it helped me to understate every step easily.
Vignesh
UI Designer
You and your course are awesome! Thanks for creating that! I'm inspired to start a career in design. Now just waiting for the second part.
Sani
Designer
Its the best course for people starting out in the UI Design field!
Aradi
@aradi.ux
This Figma Mastery Course for beginners by Adrian is just amazing! It is so well explained and easy to follow! Also, for me the most important thing is how detailed Adrian is when he's explaining the practice part! For sure I 100% recommend this course! :)
Alonso
UIUX Designer
Great course, I'm so impressed how Adrian pulled off so many hours of knowledge plus the exercises in such a short amount of time. Great work!
Nauci
@naucidizajn
Easy to follow, really good pacing, quickly got me doing amazing landings!
Kid Mindfreak
Designer
As a beginner, I have learned a lot from this FIGMA Course. I'm just stuck on auto-layout a bit though... Anyway, the course was brilliant!
Faizan
UI Designer
Figma Mastery is a very informative and easy to follow introduction to Figma. It really brings you closer to creating breathtaking visual experiences.
Zsanett
@zsanettkv
I'm a graphic designer and taking this course was extremely helpful! I know the basic workaround of the program already, but the in-depth tutorial was mind-blowing and helpful. I can't wait for part 2 and really learn the animation portion of it. That's what I'm most excited about!
Erika
Graphic Designer
This course helped me learn Figma in less than a week. Adrian keeps it simple and to the point.
Shiv
Product Designer
Great course! Very informative and easy to understand. I think it's fit for beginners starting using Figma and designers for deeper tool understanding.
Dmitry
UX/UI Designer
It's THE perfect masterclass for beginners or intermediate to build a strong base.
Camille
UI Designer
WHY GET FIGMA MASTERY?
It's the most streamlined path
to learning Figma.
It's the most streamlined path to learning Figma.
This course will help you…
Figma Mastery makes it easier than
ever, helping you to…
Master every Figma tool
Master every Figma feature
Learn how to use all of Figma’s design tools and practice on real-life examples to gain total mastery of each one.
Learn how to use all of Figma’s design tools and practice on real-life examples to gain total mastery of each one.
Learn how to use all of Figma’s design tools and practice on real-life examples to gain total mastery of each one.
Speed up your workflow
Improve your design workflow
From project setup to developer handoff, your new Figma knowledge will shave hours off your design process.
From project setup to developer handoff, your new Figma knowledge will shave hours off your design process.
Learn how to name your layers, pages, and files. Design a full landing page, prototype it and hand it off!
Understand responsive design
Understand responsive design
Learn how to use Figma’s responsive design features to create beautiful designs that look great on any device.
Learn how to use Figma’s responsive design features to create beautiful designs that look great on any device.
Learn the basics of auto layout and constraints. Transform your landing pages into mobile views in a matter of minutes.
Unlock hidden Figma shortcuts
Learn my "secret" design tricks!
Learn the time-saving keyboard shortcuts and hidden tricks I’ve picked up after using Figma on hundreds of client projects.
Learn the time-saving keyboard shortcuts and hidden tricks I’ve picked up after using Figma on hundreds of client projects.
See how a lead designer uses Figma to create complex, responsive and organized visual compositions.
Create pixel-perfect designs
Create pixel-perfect designs
Each lesson and exercise will bring you one step closer to creating polished, professional designs on autopilot.
Each lesson and exercise will bring you one step closer to creating polished, professional designs on autopilot.
Each lesson and exercise will bring you one step closer to creating polished, professional designs on autopilot.
Become a pro collaborator
Prepare for design handoff!
Understand how to hand off designs to developers and learn how to work with other designers on the same file.
Understand how to hand off designs to developers and learn how to work with other designers on the same file.
Understand the process of handing off designs to developers and learn how to work with other designers.
LEARN THE FOUNDATIONS THE RIGHT WAY
LEARN THE FOUNDATIONS THE RIGHT WAY
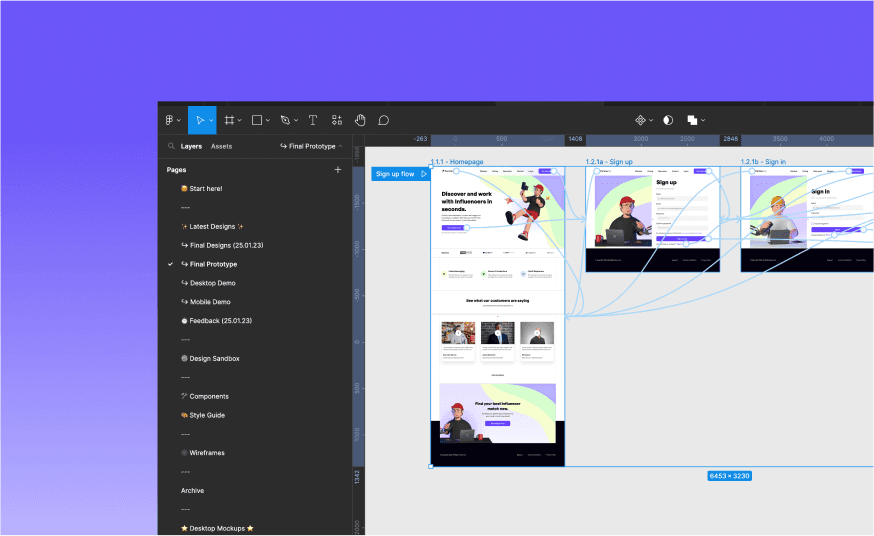
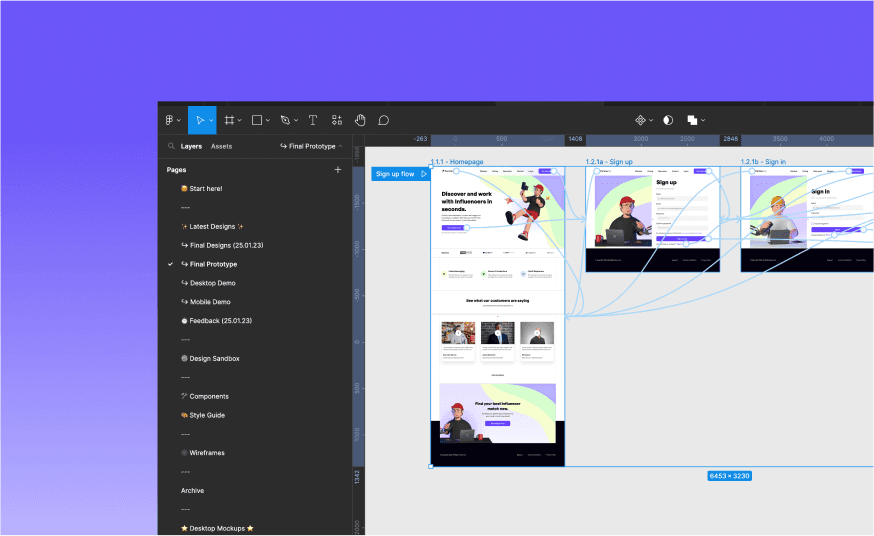
Get more organized.
Get more organized.
Get more organized.
Learn how to properly organize your designs
and hand them off to the developers.
Learn how to organize your designs for
the design handoff.
go from messy amateur designs like this...



...to organized responsive designs like this



go from messy amateur designs like this...


...to organized responsive designs like this


BONUS TEMPLATES & RESOURCES
Supercharge your
design process.
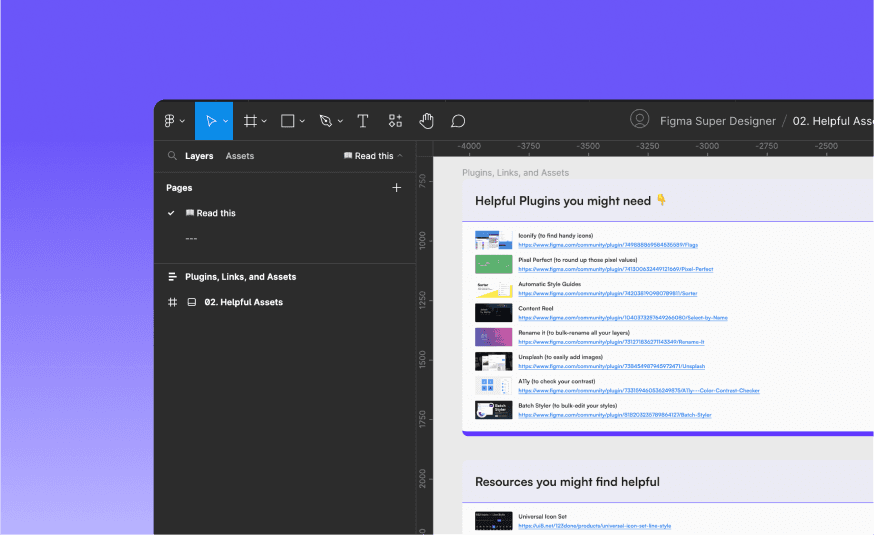
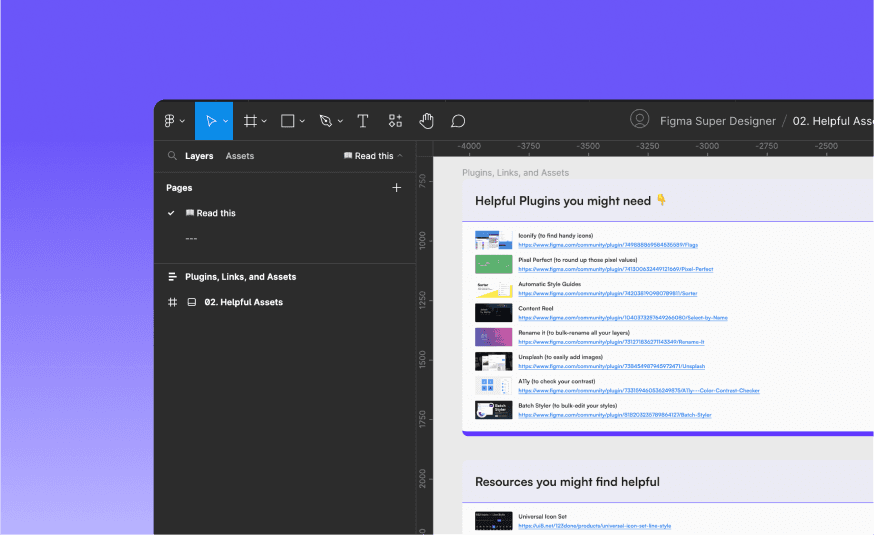
Enroll today and get instant access to these time-saving Figma resources.
Enroll today and get instant access to
these time-saving Figma resources.


Figma “Starter Project” template








Curated list of Figma resources


Exclusive product discounts




Lifetime access to updates
MORE THAN JUST A COURSE
Supercharge your
design process.
Enroll today and get instant access to these time-saving Figma resources.

















READY TO GET STARTED?
Enroll in Figma Mastery today!
Get everything you need to master Figma and become a better designer.
The ultimate Figma starter course.
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
$26 OFF
$49
$75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me


Secure payments with Stripe

READY TO GET STARTED?
Enroll in Figma Mastery today!
Get everything you need to master Figma and become a better designer.
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
$26 OFF
$49
$75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me

Secure payments with Stripe

Meet your instructor 👋
I’m a designer, just like you :)

Hey! I’m Adrian, a UI/UX designer with nearly 8 years of hands-on experience.
Since ditching my mechanical engineering degree to pursue a career in design, I’ve worked on over 150 projects for a wide range of clients – from local brick-and-mortar businesses to series A and B startups to huge corporations with billion-dollar revenues.
In total, the websites and apps I worked on have been shipped to over 30M+ users worldwide.
Outside of my design career, I’ve also built a community of over 650,000 designers. And my books (“The Design Manual”, “The Ultimate Guide to Web Design”, and “How to Design Better UI Components”) have been downloaded by 80,000+ designers.
I don’t say any of this to brag, but I’d like to think I know a thing or two about design – and I’m here to share that knowledge with you inside Figma Mastery.
Figma has been my tool of choice for most of my design career, including my last few years as a design lead. So I’ve seen first-hand how powerful it can be.
But I also know how challenging it can be to wrap your head around everything it has to offer, especially when you’re first getting started.
I created Figma Mastery to help you overcome that challenge.
It’s the Figma course I wish I had when I first started out as a designer, and I’m confident it will save you a lot of time and frustration as you build your design career.
Thanks, and I hope you find it valuable!

Meet your instructor 👋
I’m a designer, just
like you :)

Hey! I’m Adrian, a UI/UX designer with nearly 8 years of hands-on experience.
Since ditching my mechanical engineering degree to pursue a career in design, I’ve worked on over 150 projects for a wide range of clients – from local brick-and-mortar businesses to series A and B startups to huge corporations with billion-dollar revenues.
In total, the websites and apps I worked on have been shipped to over 30M+ users worldwide.
Outside of my design career, I’ve also built a community of over 650,000 designers. And my books (“The Design Manual”, “The Ultimate Guide to Web Design”, and “How to Design Better UI Components”) have been downloaded by 80,000+ designers.
I don’t say any of this to brag, but I’d like to think I know a thing or two about design – and I’m here to share that knowledge with you inside Figma Mastery.
Figma has been my tool of choice for most of my design career, including my last few years as a design lead. So I’ve seen first-hand how powerful it can be.
But I also know how challenging it can be to wrap your head around everything it has to offer, especially when you’re first getting started.
I created Figma Mastery to help you overcome that challenge.
It’s the Figma course I wish I had when I first started out as a designer, and I’m confident it will save you a lot of time and frustration as you build your design career.
Thanks, and I hope you find it valuable!
What people are saying about @uiadrian 🤗
“I purchased both of your e-books, and they have been an invaluable source of practical knowledge and mental support for me. Really - they gave me the confidence to start working for my first client, as I know I can turn to them for advice, I know I would feel much more lost without them.”
“I wanted to tell you that your tutorials helped me a lot. I created a lot of designs by following your tips, and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.”
“I am a huge fan, and I can only thank you for the helpful content you put out there. I work as a UI/UX designer after making my portfolio based on things I learned from your ebooks! Huge thanks and I look forward to seeing what you have prepared for us next.”
I am currently reading your ebook on 'the ultimate guide to web design" and as someone who has a panache for UI/UX design, your eBook is a masterpiece.
“Keep up the amazing work. The content you share is super useful, helpful and, mostly, simple, which is something I love.”
“Your e-book is the most tangible UI/UX book that has answered a lot of my mini questions when I was new and approached an actual project - there's no content creators out there that provide that level of detail and pragmatism :)”
“Just scooped this up. This is GOLD, even to us seasoned professionals who were too early and were done with school by the time product design was a thing. Been a creative for 22 yrs, and I still love learning. Thanks Adrian”
All my learnings from your great tips combined, would end up a highly valued course if i were to structure it in a locigally arranged curriculum. I've got so far in this field and i wish you're doing cool and good. Thanks for all these, i admire you as a good example. Whatever happens, just keep on doing great stuff.
“Man, honestly you are very good. The reason I follow you and bought your books is that you explain things very clearly. Your content doesn’t have any BS. Also, I like your style overall. Keep up the great work.”
“Keep doing the great work that you're already doing! Still going through the course, but things are clearer every day. Thanks!”
“Your guide helped me so much. I learned a lot, and it made me grow as a designer. When I'm unsure about a project, I always come back to it! So, thank you so much. You can be really proud.”
I wanted to tell you that your tutorials and resources helped me a lot. I created a lot of designs by following your tips and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.
Your ebook has got to be the best $39 ive spent so far this year
What people are saying about @uiadrian 🤗
“I purchased both of your e-books, and they have been an invaluable source of practical knowledge and mental support for me. Really - they gave me the confidence to start working for my first client, as I know I can turn to them for advice, I know I would feel much more lost without them.”
“I wanted to tell you that your tutorials helped me a lot. I created a lot of designs by following your tips, and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.”
“I am a huge fan, and I can only thank you for the helpful content you put out there. I work as a UI/UX designer after making my portfolio based on things I learned from your ebooks! Huge thanks and I look forward to seeing what you have prepared for us next.”
I am currently reading your ebook on 'the ultimate guide to web design" and as someone who has a panache for UI/UX design, your eBook is a masterpiece.
“Keep up the amazing work. The content you share is super useful, helpful and, mostly, simple, which is something I love.”
“Your e-book is the most tangible UI/UX book that has answered a lot of my mini questions when I was new and approached an actual project - there's no content creators out there that provide that level of detail and pragmatism :)”
“Just scooped this up. This is GOLD, even to us seasoned professionals who were too early and were done with school by the time product design was a thing. Been a creative for 22 yrs, and I still love learning. Thanks Adrian”
All my learnings from your great tips combined, would end up a highly valued course if i were to structure it in a locigally arranged curriculum. I've got so far in this field and i wish you're doing cool and good. Thanks for all these, i admire you as a good example. Whatever happens, just keep on doing great stuff.
“Man, honestly you are very good. The reason I follow you and bought your books is that you explain things very clearly. Your content doesn’t have any BS. Also, I like your style overall. Keep up the great work.”
“Keep doing the great work that you're already doing! Still going through the course, but things are clearer every day. Thanks!”
“Your guide helped me so much. I learned a lot, and it made me grow as a designer. When I'm unsure about a project, I always come back to it! So, thank you so much. You can be really proud.”
I wanted to tell you that your tutorials and resources helped me a lot. I created a lot of designs by following your tips and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.
Your ebook has got to be the best $39 ive spent so far this year
What people are saying about @uiadrian 🤗
“I purchased both of your e-books, and they have been an invaluable source of practical knowledge and mental support for me. Really - they gave me the confidence to start working for my first client, as I know I can turn to them for advice, I know I would feel much more lost without them.”
“I wanted to tell you that your tutorials helped me a lot. I created a lot of designs by following your tips, and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.”
“I am a huge fan, and I can only thank you for the helpful content you put out there. I work as a UI/UX designer after making my portfolio based on things I learned from your ebooks! Huge thanks and I look forward to seeing what you have prepared for us next.”
I am currently reading your ebook on 'the ultimate guide to web design" and as someone who has a panache for UI/UX design, your eBook is a masterpiece.
“Keep up the amazing work. The content you share is super useful, helpful and, mostly, simple, which is something I love.”
“Your e-book is the most tangible UI/UX book that has answered a lot of my mini questions when I was new and approached an actual project - there's no content creators out there that provide that level of detail and pragmatism :)”
“Just scooped this up. This is GOLD, even to us seasoned professionals who were too early and were done with school by the time product design was a thing. Been a creative for 22 yrs, and I still love learning. Thanks Adrian”
All my learnings from your great tips combined, would end up a highly valued course if i were to structure it in a locigally arranged curriculum. I've got so far in this field and i wish you're doing cool and good. Thanks for all these, i admire you as a good example. Whatever happens, just keep on doing great stuff.
“Man, honestly you are very good. The reason I follow you and bought your books is that you explain things very clearly. Your content doesn’t have any BS. Also, I like your style overall. Keep up the great work.”
“Keep doing the great work that you're already doing! Still going through the course, but things are clearer every day. Thanks!”
“Your guide helped me so much. I learned a lot, and it made me grow as a designer. When I'm unsure about a project, I always come back to it! So, thank you so much. You can be really proud.”
I wanted to tell you that your tutorials and resources helped me a lot. I created a lot of designs by following your tips and I even landed my first job in UI/UX because of your tutorials. I'm really grateful.
Your ebook has got to be the best $39 ive spent so far this year

Trusted by 25,000+ designers on Gumroad (5.0/5.0 ratings)
Trusted by 25,000+ designers on
Gumroad (5.0/5.0 ratings)
need some answers?
need answers?
Frequently asked questions
Frequently asked questions
How is Figma Mastery different from other Figma courses?
I’ve never used Figma before. Is this course suitable for me?
Will this course teach me how to design?
What if I’m an intermediate-level designer? Will I still find Figma Mastery helpful?
How long is the course? How much time will it take to complete it?
What type of Figma plan do I need?
Will I receive free updates in the future?
Do you have a refund policy?
How is Figma Mastery different from other Figma courses?
I’ve never used Figma before. Is this course suitable for me?
Will this course teach me how to design?
What if I’m an intermediate-level designer? Will I still find Figma Mastery helpful?
How long is the course? How much time will it take to complete it?
What type of Figma plan do I need?
Will I receive free updates in the future?
Do you have a refund policy?

LEARN TO USE FIGMA EFFECTIVELY
Enroll in Figma Mastery today!
Get everything you need to master Figma and become a better designer.
The ultimate Figma starter course.
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
$26 OFF
$49
$75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me


Secure payments with Stripe

LEARN TO USE FIGMA EFFECTIVELY
Enroll in Figma Mastery today!
Get everything you need to master Figma and become a better designer.
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
"The ability to use a digital product design tool is essential for any UI designer. The Figma Mastery course is a comprehensive guide that will take you through all the features of Figma in just 10 hours. This guide is not only regular video clips but also a decent dose of concise knowledge provided in simple language. In addition, the bonus materials of this course will make it easier for anyone to complete it and enrich themselves with another dose of valuable knowledge".
@ui.martin
"If you're seeking to enhance your Figma expertise, the Figma Mastery course is a must-try!
I wholeheartedly recommend this course to anyone who aims to elevate their Figma skills and achieve their design goals."
@uiux.abhinay
"I've run a school with 100's of freelancers over the last few years and Adrian is my go to guy for everything Figma. He is an absolute professional and can create amazing looking designs quickly and effectively.
After going through the course, I think it is the best resource out there for getting started with mastering Figma quickly and effectively.
@theroborourke
Figma Mastery
ebook discount
$49
75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me
Figma Mastery
$26 OFF
$49
$75
VAT/Tax inclusive
What you get:
10+ hours of high-quality video content
34 homework assignments (+ figma files)
Pre-recorded homework solutions
Final project with 4 pixel-perfect, responsive landing page files
Bonus 1-hour Prototyping lesson
Fully prototyped sign-up flow (figma file)
Curated list of design resources and exlusive discounts
Lifetime access to future course updates
Looking for a team license? Contact me

Secure payments with Stripe

howtodesignbetter.com © 2024 All Rights Reserved.
howtodesignbetter.com © 2024 All Rights Reserved.
howtodesignbetter.com © 2024 All Rights Reserved.